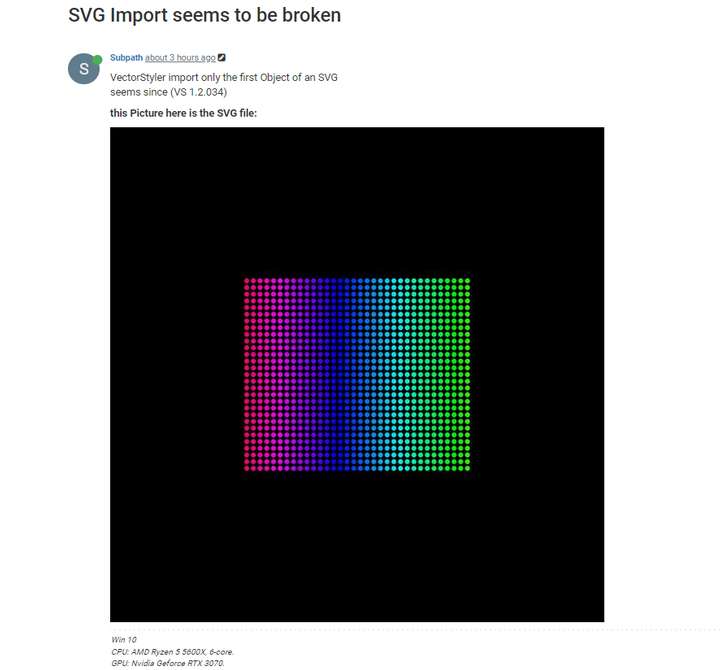
SVG Import seems to be broken
-
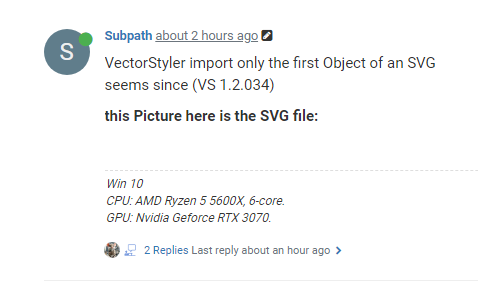
VectorStyler import only the first Object of an SVG
seems since (VS 1.2.034)this Picture here is the SVG file:
-
@Subpath said in SVG Import seems to be broken:
here the SVG file
No file
 You propably missed an upload error, better to ZIP it.
You propably missed an upload error, better to ZIP it.
-
I just tried importing SVG, I don't have that issue.
However, I saw this:
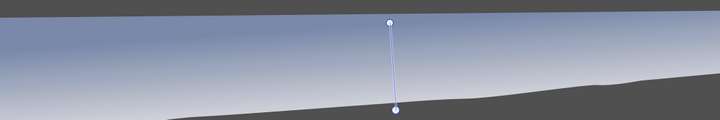
This gradient from SVG, however, is not imported correctly. Original:

Vectorstyler:

-
@Subpath Send me the SVG file.
-
you can use the SVG File i attached already
is the picture in my post above
-
SVG file is also send per email
-
the picture above is in SVG Format
-
@Subpath
You seem confused that other people can't see your attachment. This is what I see:
Clicking the space where the SVG image is supposed to be opens it, but the file itself is not visible in the page.
-
seems curious, maybe browser related
i put a SVG File as a picture in that post
(the Term attached may be a bit misleading)
btw i send the SVG already via Email to VectorStylerthis is was i see

-
@Subpath No problem, the error was replicated and it is a regression of the last build. A new build will be up by Monday.
-
@VectorStyler said in SVG Import seems to be broken:
@Subpath No problem, the error was replicated and it is a regression of the last build. A new build will be up by Monday.
thank you
-
thank you for bringing this to my attention
-
@Ingolf said in SVG Import seems to be broken:
I just tried importing SVG, I don't have that issue.
However, I saw this:
This gradient from SVG, however, is not imported correctly. Original:

Vectorstyler:

Not only is the gradient imported incorrectly but the gradient editor behaves very weird when adjusting the gradient. Using the same gradient on a new objects seems better.
-
@Ingolf This gradient issue is not yet fixed and it did exist before also. I will try to find a solution for this.
