Numeric Spinner Arrows - Should they all scroll with the mouse wheel?
-
Hi,
This is a two-part question that could possibly generate bugs.
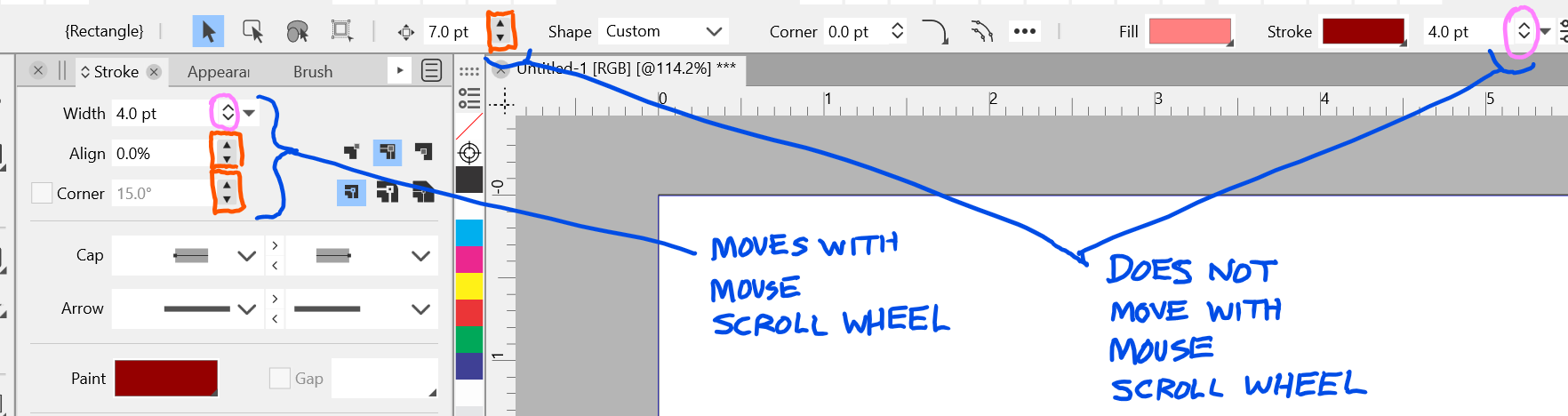
I noticed unexpected behaviour with the numeric spinner arrows in the user interface.- If you hover over the numeric spinners in a Panel and scroll with the mouse wheel, the numeric value change incrementally up and down, as expected.
- If you hover over the spinners in the Context Menu and scroll with the mouse wheel, the numeric value does NOT change.
Should the ones in the Context Menu also spin with the scroll wheel?
If I have some setting wrong, please correct me.Also, there are two types of spinners:
-- The solid black triangles (highlighted in orange rectangle below).
-- Open "caret" style (highlighted in pink ellipse below).- Clicking on the "caret" (pink) arrows reveals a slider bar to change the numeric value by a small increment.
- Clicking on the solid triangles (orange) changes the numeric value by a small increment.
- Both styles of spinners change the numeric value by a larger increment when the mouse is hovered over them and the scroll wheel is used.
How is it determined which interface values get which spinner?
If there is no practical reason for the different styles of spinners, I would recommend, for consistency within the interface, to standardize them all because it is confusing for the user.
Functionally I would suggest a combination of both, as it is nice to have clickable arrows and a slider bar.Please school me if I am not understanding the distinction between how each are applied, thanks!

-
@Victor-Vector About the numeric spinner arrows:
- there is an open task to unify and improve these, I'm not yet sure how the unification would look like, inputs are welcome. I think there are several threads around this topic.
This part is an improvement to be made
Scrolling in the context panel: this is intentionally blocked for now. The problem is that when the mouse wheel is over the bottom row of the context panel (the one containing the numeric fields), the wheel is used to scroll the panel content left/right if it is too large.
So it could not be used also to scroll numbers, because when scrolled, a number field could end up under the mouse cursor, and then the wheel would continue scrolling the number instead of the panel.
This part is a feature, but of course any suggestions are welcome
- there is an open task to unify and improve these, I'm not yet sure how the unification would look like, inputs are welcome. I think there are several threads around this topic.
-
@vectoradmin
Ah, it makes sense now about the bottom context panel row needing to scroll horizontally to fit UI into various window sizes, got it.Perhaps you can handle it like this:
- To horizontally scroll a UI bar, hover the mouse on the bar and hold down ALT or CTRL, so ALT + scroll wheel moves the interface.
- To spin a spinner, just hover over any numeric arrow spinners with the mouse and move the scroll wheel.
Seems to me like a user would want to manipulate the numeric spinners more often than horizontally scrolling the context panel UI, so make the feature use less keys to spin than to scroll, but others may have the opposite opinion. I know Blender uses the scroll wheel only method.
As for unifying the spinners I can only suggest Affinity's idea which is hovering over the numeric field and scrolling, moves the number by increments. Clicking the numeric field allows for keyboard input. This actually eliminates the need for spinner arrows and each numeric field just needs to have a drop down arrow next to it for the incremental quick list. Does that make sense?
-
@Victor-Vector Added this to the backlog.