Sliders and their position
-
@b77 Using both mouse and keys for something I could do faster with the mouse alone is not desirable.
Direct click and slide would be better, yes, but depends of the value increments I get. I much prefer clicking up and down with the mouse on the arrow buttons because in a typical workflow I get the value almost right the first time - perhaps even with the slider - and then I make small adjustments on the object several times and sometimes many times on several or many duplicates that must be slightly smaller or bigger than the original.
So the +/- 1 or +/- 0.1 scenarios are very common in my workflow. Pulling sliders is simply not what I need for most adjustments.
-
@Ingolf said in Sliders and their position:
Personally I would prefer the clickable up-down arrow control everywhere
I agree with this - more options for single easy clicks . Many times this is the fastest way to get a small change made
-
@b77 said in Sliders and their position:
Is that a problem, since currently you can increment/decrement the value with the Arrow keys after clicking inside the value field?
Thanks for the reminder on this handy feature.
I can see the value in all the options. I use the mouse some and a stylus a lot more... so if I am using a mouse, the idea of rolling the mouse to increase/decrease the value seems ideal - but as I am most often using the stylus, that's less intuitive and the ability to click on an up or down button is more efficient there.
-
@Ingolf said in Sliders and their position:
@b77 Using both mouse and keys for something I could do faster with the mouse alone is not desirable.
I agree. Well… if I remember correctly, for a few betas last year VS had direct increment/decrement with the Arrow keys when you simply hovered the input fields (no need to click inside), but the values also got changed when you scrolled the context bar, so it was a conflict and this was canned.
@vectoradmin If I understood correctly from that email, this direct scrolling of numbers with scroll wheel or swipe (Magic Mouse or trackpad) cannot be "split" so that vertical swiping works only for value change and horizontal swiping only for context panel scrolling?
But at least incrementing with the Arrow keys just when hovering a number field could work… Blender has this option, as you might know.

@Ingolf said in Sliders and their position:
I much prefer clicking up and down with the mouse on the arrow buttons because in a typical workflow I get the value almost right the first time - perhaps even with the slider - and then I make small adjustments on the object several times and sometimes many times on several or many duplicates that must be slightly smaller or bigger than the original.
So the +/- 1 or +/- 0.1 scenarios are very common in my workflow. Pulling sliders is simply not what I need for most adjustments.
@vectoradmin Maybe normal slider dragging could increment the value in integer points and Shift-dragging could do it in finer increments (decimals)?
……………………………… . .
Another approach (only?) CAD users might like, but just so we can consider every possibility:
Use a monospaced font for the number fields and create two invisible but clickable areas over each number — one on top and one on the bottom:

Clicking each area increments or decrements exactly that "part" of the number…
- if it's the last one before period, it increases/decreases the value by 1 point;
- if it's the penultimate, it increases/decreases the value by 10 points;
- if it's the first one after period, it increases the decimals;
- etc…
-
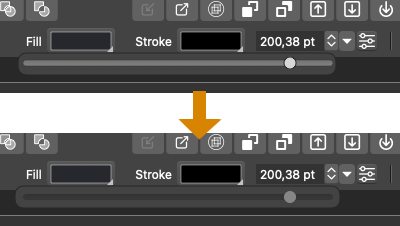
@vectoradmin Btw, the ends of the panel around the slider itself could be wider and the slider darker than the panel:

//end offtopic.
-
@Ingolf said in Sliders and their position:
Using both mouse and keys for something I could do faster with the mouse alone is not desirable.
I'm glad your mouse-centric workflow does what you need it to do. Just keep in mind there are other methods out there, such as stylus and that many designers rely heavily on keyboard shortcuts. Keeping VS flexible to account for these many different methods is important, just as it's important there be multiple ways to accomplish tasks
-
@Ingolf I add the slider improvement to the backlog.
One improvement that I think can be made is to adjust the slider sensitivity on the smaller value region. This is already done for most sliders, but of course the definition of what is a small value depends per slider.
Another one is the slider alignment. Should it be centered or left ? maybe try to align the current position?
The the issue of reconciling the need for clicked arrow scrolling. This type of editor exist in VS and it is used in many cases, but in most cases were replaced by sliders.
I wonder if there is a good way to combine the two (arrow / popup sliders).
-
@Boldline said in Sliders and their position:
I'm glad your mouse-centric workflow does what you need it to do. Just keep in mind there are other methods out there, such as stylus and that many designers rely heavily on keyboard shortcuts. Keeping VS flexible to account for these many different methods is important, just as it's important there be multiple ways to accomplish tasks
I do not argue against shortcuts - but against having to use them when I don't have to. One method doesn't rule out the other but requiring a combi of keys and mouse when it really isn't necessary is bad UI design.
-
@vectoradmin said in Sliders and their position:
@Ingolf I add the slider improvement to the backlog.
One improvement that I think can be made is to adjust the slider sensitivity on the smaller value region.
This is already done for most sliders, but of course the definition of what is a small value depends per slider.
Another one is the slider alignment. Should it be centered or left ? maybe try to align the current position?
Centered on current value - I just discovered that is how it is done in Affinity - and that works very well. I consider it the optimal solution.


I wonder if there is a good way to combine the two (arrow / popup sliders).
I will check alternatives out. I don't remember many elegant solutions, if any, so it is not really easy to come up with a good idea.
-
BTW @vectoradmin a few input fields support the mouse scroll wheel but most do not. A heartfelt vote for more support for the scroll wheel. I think it would help in this scenario with sliders as well.
Come to think of it I almost always use the scroll wheel in Affinity where no up-down arrows are available (a shame). Also works great in Illustrator that doesn't even have the slider just the input field (yawn).