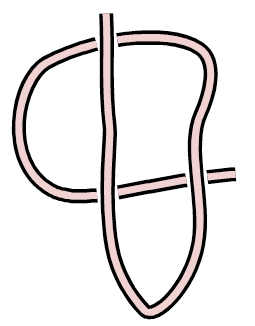
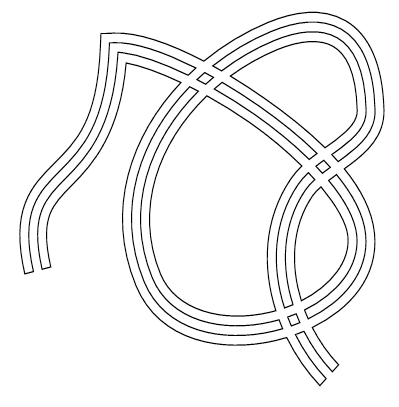
Shape Weaving – Over-Under Paths
-
@Victor-Vector Yes, this is a very interesting idea, that I have also seen before (but not in apps): https://dl.acm.org/doi/abs/10.1145/1531326.1531390
-
@vectorstyler Oh brilliant! Local Layering. I like the name.
I am so curious to hear your thoughts! -
@Victor-Vector Well, it is in a backlog for future ideas, not in the public / committed backlog planned until version 2. But it can be moved up.
There are some technical challenges to solve, to avoid rendering artifacts, but otherwise it is doable.
The idea itself is excellent, but finding a nice user interface for it (how and what to reorder) might be a bit difficult.
-
@vectorstyler Exciting!
I can see that the user interface for this would be a challenge.
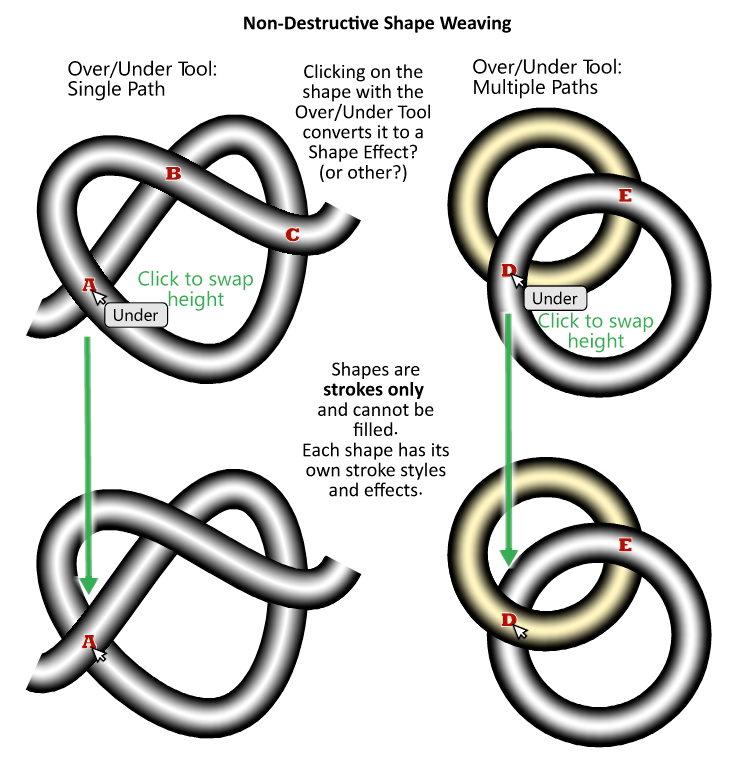
What do you think about the idea presented above, namely a tool that went you hovered over the intersection of two strokes with the mouse and clicked, it would flip them from over to under or vice versa as the current state dictates? The act of clicking converts the path(s) to the Local layering state? Perhaps they have to be selected first like with some tools...
I understand that having a proper visible stroke is what would reveal the change, typically two strokes of different widths, stacked with the large one on the bottom layer, or some image effect. Perhaps in outline mode it could have small letter next to it like an "O" or a "U"? I am just spit balling here, obviously it would have to harmonize with the rest of the interface...
Thank you for considering this and being open to talk about it. -
@Victor-Vector This reminds me of KnotPlot: https://knotplot.com/
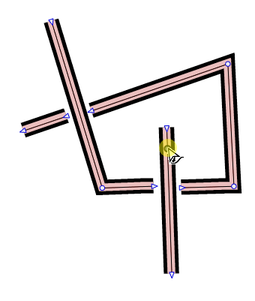
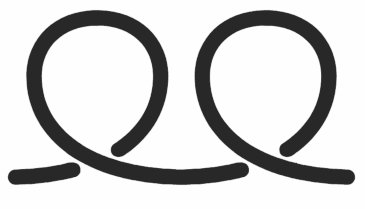
In any case, if anything like this gets implemented, it should also allow you to split the path that gets overlapped so you can easily get effects like this:

-
know knotplot too

-
Beautiful idea, i like celtic pattern
Like to contribute a find that i made yesterday.
Where i playing around with a cloned stroke above another Stroke.To select the Stroke under the cloned stroke, use object selection on Layer.

.
.
And here a Result with some editing.
Just a few short black and white strokes.

-
@b77 Cool! I will check it out.
Thank you for bringing this to my attention. -
@Subpath I played around with that and I love the effect.
I am curious to see what you did after the video ended to see how you handled the overlap. -
i love this effect too

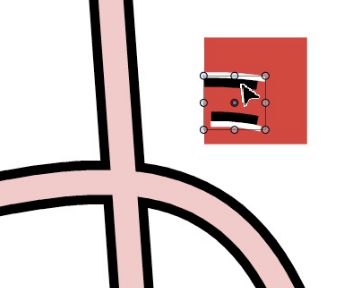
For the overlapping parts, these are just short, simple strokes
.

-
Btw, there is yet another way to handle a overlap
you could use "combined strokes" but i think it is
difficult to use them on curves.You could also split strokes by delete a node
and seperate them. The clone will follow. -
@Victor-Vector Inkscape has this functionality built in.
https://recordit.co/mPFctGJrmQEdit:
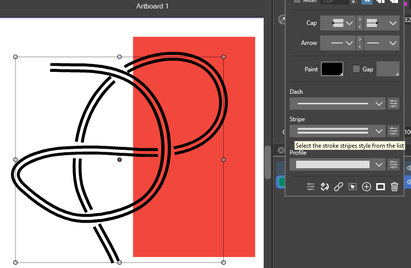
In VS we have Crossing Gap Effect, but without any modifications - the newer segments are always above.
https://recordit.co/7TfjUJRseq -
Thats cool

Thanks for the tip.
Crazy, whats already build in VS.But, as I found out, you need to apply this effect to the layer.
Does not work only on stroke.But it's no problem to then make a clone of the stroke and put it over it. The clone follows the gaps.

.
.
you could also do this, this way
without any clone
.
.
and this way
-
@encart Thank you for demonstrating the "Crossing Gap" in Effects > Shape Effects > Outline > Crossing Gap. I did not know about that, so I played around with it a bit.
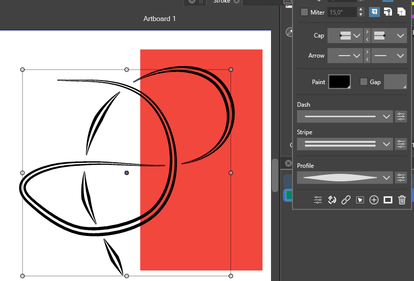
@Subpath I like how you refined the effect with the tapered double lines.I watched the Local Layering video shared by @vectorstyler https://dl.acm.org/doi/abs/10.1145/1531326.1531390 I appreciated understanding the potential issues and the logical problem solving he implemented.
What is exciting is it looks like the idea is totally doable, especially for shapes. -
@VectorStyler It's great that the app has a way to achieve this already (thanks @encart , I didn't know about Crossing Gap) and this will come handy for an old project here.
However, a small improvement I would suggest is making the gap values dependent on the stroke width, so that when you change it the gap is still the same.
Currently, if the stroke width is 20 pt and the Above Gap is at 60 pt then you change the stroke to 30, the gap is gone. You need to go to Shape effects, open the Crossing Gap settings and readjust it to… 86, I think.
If this value would be the distance between the overlapping path widths (say, 5 pt), changing the stroke widths would make readjusting the gap unnecessary.
-
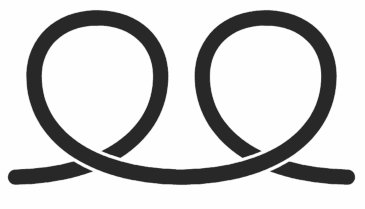
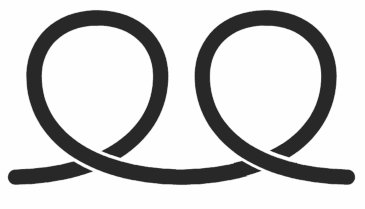
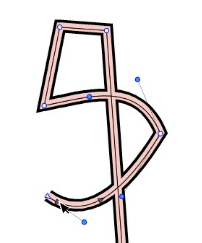
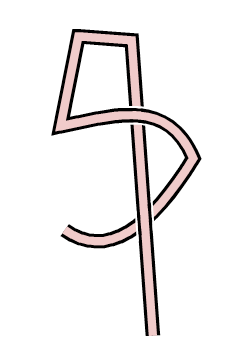
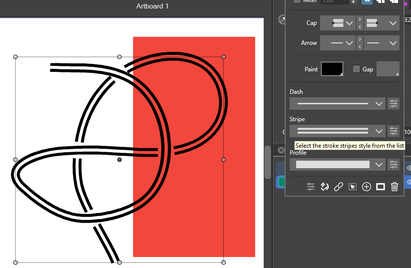
one observation i made, if you look at
this picture, it is not a Over-Under Effect
but still very handy in some cases
.
.

-
Another find
try Shape Effect -> Outline -> Outline Path on a Stroke
and play with "Stripe"No clone is used for this effect.
.
.

-
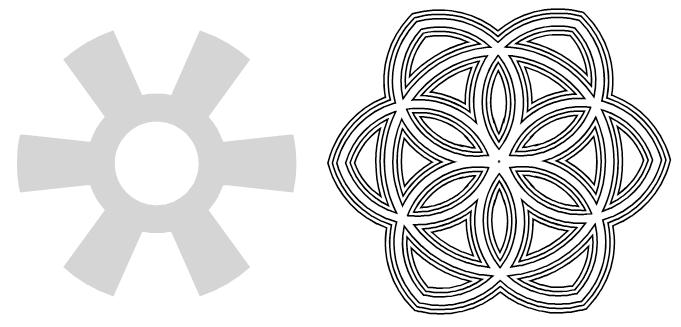
The right one is a editable Gear-Shape and is still editable.
Have fun to explore how to make it

(Hint: read my previous post and use the Shape panel)
.
.

.
.
To simplify things a bit, you can copy a shape effect you once found
from a shape and paste it onto another shape!

-
@Subpath Wow! I love the power of being able to create such an attractive shape from a gear shape. These are some fun explorations. Thank you for sharing!
-
I love this too, VS seems to be an endless box of miracles