Overrides
Styles and other symbols used inside a symbol determine the appearance of that symbol. When creating symbol instances, all of these instances will have the same appearance as the original symbol object.
Using styles or other symbols inside an object, enables the redefinition of these styles and symbols, to different attributes or different objects. A symbol instance can redefine one or more of the styles used inside the symbol, with new attributes, to change the appearance of the symbol.
A style override is a redefinition of a style or a symbol, in a limited scope, inside a symbol instance, group, layer or canvas. A symbol instance inside a group of objects, a layer, or canvas, can be adjusted using style overrides defined at group, layer or canvas level. That is, style overrides are applied to all objects and symbols inside the group, layer or canvas defining the overrides.
Style overrides can only be used for attributes selected from a style definition. Some benefits of using style overrides:
- Redefine colors, gradients and other fill styles of symbols.
- Replace object shapes and transparency masks of symbols.
- Replace object attributes, image and shape effects, of symbols.
- Setup style overrides on a layer. Symbols placed inside that layer will automatically use the style overrides, and will have a different appearance.
- Setup style overrides for a canvas. Symbols placed on that canvas will automatically use the style overrides, and will have a different appearance.
- Redefine whole symbols inside a canvas or a layer, using style overrides.
- Any attribute, that can be defined as a style, can have an override inside a canvas, layer or object group.
Variable and style overrides can be removed from the selected objects using the Clear Overrides command from the Styles menu.
The Override Panel

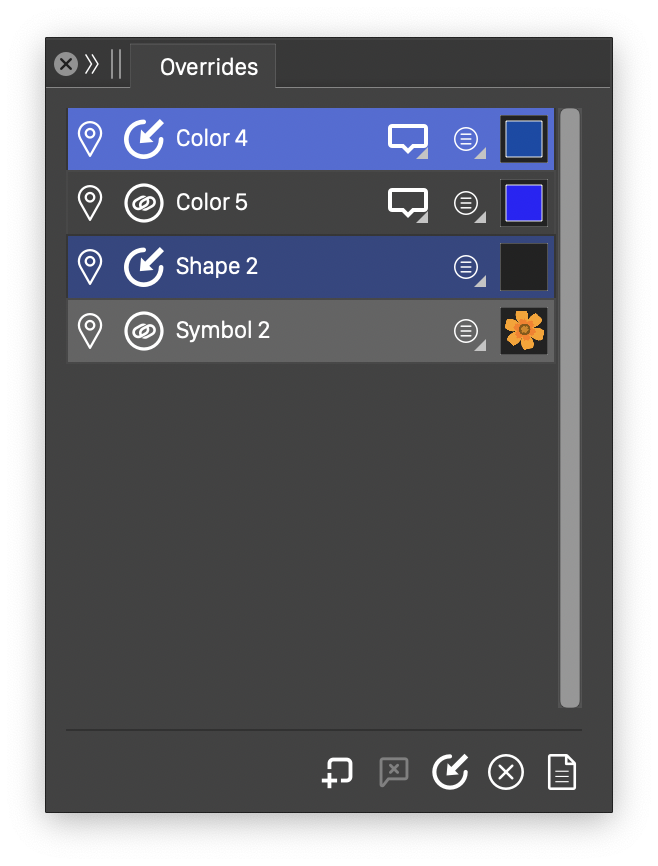
The Override panel
The style overrides can be managed using the Overrides panel. The Overrides panel can be opened from the Window - Styles menu.
The Overrides panel contains the list of styles used in the selected objects. If no objects are selected, the list of styles used inside the current canvas are shown. To show and manage styles of a layer, select the layer using the  button.
button.
The styles listed in the Overrides panel can be modified using the preview icon at the end of the row containing the style (for example, the
icon). Clicking on the preview icon opens a modal editor view, specific to the type of the style. Some styles cannot be edited in modal editors. For these styles, the overrides can be selected by selecting an other style or preset from the list opened with the
button. For example, symbols can be edited only on a canvas, and there is no modal editor for symbols. To override a symbol, select an other symbol using the
button.
The styles with overrides are shown with a different background in the list. The following override indication is used:
 is a color style, that has no override and it is not selected.
is a color style, that has no override and it is not selected. is a stroke style, that is selected but has no override.
is a stroke style, that is selected but has no override. is a symbol, that has an override, but it is not selected.
is a symbol, that has an override, but it is not selected. is a color style, that is both selected and has an override.
is a color style, that is both selected and has an override.
The style overrides can be managed using the buttons in the override panel:
-
 - Creates new symbol parameters from the selected styles.
- Creates new symbol parameters from the selected styles. -
 - Remove the symbol parameters associated with the selected styles.
- Remove the symbol parameters associated with the selected styles. -
 - Create a style override for all selected styles. These overrides will be the same as the original attributes. Since these styles have overrides, changing the document level style, will keep the override attributes of these styles. When creating style overrides, the style definitions are copied to the object, layer or canvas.
- Create a style override for all selected styles. These overrides will be the same as the original attributes. Since these styles have overrides, changing the document level style, will keep the override attributes of these styles. When creating style overrides, the style definitions are copied to the object, layer or canvas. -
 - Clear the override for all selected styles. The style will revert to the attributes used in the document level style definition. When clearing style overrides, the style definitions are removed from the object, layer or canvas.
- Clear the override for all selected styles. The style will revert to the attributes used in the document level style definition. When clearing style overrides, the style definitions are removed from the object, layer or canvas. -
 - Select between showing the styles used in the document, or on the current canvas / selection.
- Select between showing the styles used in the document, or on the current canvas / selection. -
 - Indicates that the style has an override. Clicking on this icon will clear the style override.
- Indicates that the style has an override. Clicking on this icon will clear the style override. -
 - Indicates that the style has no override. Clicking on this icon will create a style override, using the current style attributes.
- Indicates that the style has no override. Clicking on this icon will create a style override, using the current style attributes. -
 - Open a pop-up editor for color, gradient, pattern and noise fill styles, to edit the style override. This is an additional tool for editing the style attributes.
- Open a pop-up editor for color, gradient, pattern and noise fill styles, to edit the style override. This is an additional tool for editing the style attributes. -
 - Creates a symbol parameter from the style.
- Creates a symbol parameter from the style. -
 - Removes the symbol parameter associated with the style.
- Removes the symbol parameter associated with the style.
Canvas and Object Styles

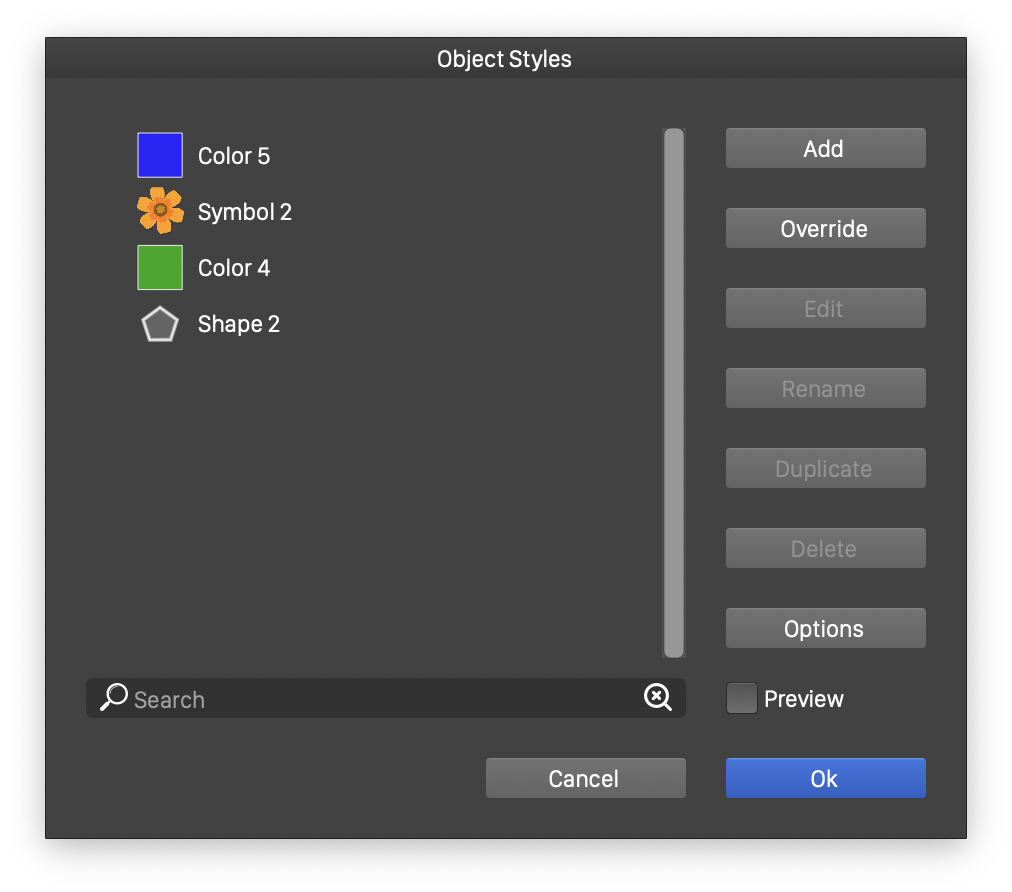
Style definitions in an object
The selected object (including layer) style overrides can also be managed using the Object Styles command from the Styles menu. This opens the Object Styles view, containing the style definitions inside an object.
The style definitions and overrides of the current canvas, can be managed using the Canvas Styles command from the Styles menu. This opens the Canvas Styles view, containing the style definitions inside the current canvas.
The style editor view, lists only the styles defined in the object or canvas. These may be style overrides, or may be new style definitions available only inside the object or canvas. The Styles panel can be used to show the styles of a canvas or the selected object, by selecting the Canvas Styles or Object Styles options from the panel menu.
The style editor view for object or canvas styles, works in the same way as the Document Styles editing, described in the Styles section. The only difference is the place of storing the styles (object or canvas, instead of document), and the mode of adding a new style.
When editing object or canvas styles, a new style can be added by pressing the Add button. This opens a list of styles available at the document level. Selecting a style from this list will add a style override to the object or canvas. To add an independent local style, select the New Style option from the list.
Editing the styles of a canvas has additional workflow benefits added to the style override functionality. It is possible to redefine a style in a canvas, even if that style is not yet used inside that canvas. Then whenever a symbol, using the style, is placed into the canvas, the symbol will automatically use the style override defined by the canvas. The same applies for object groups and layers.