Color difference clipboard vs VS
-
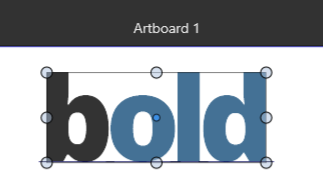
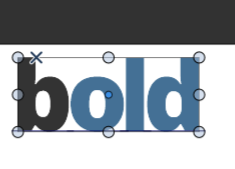
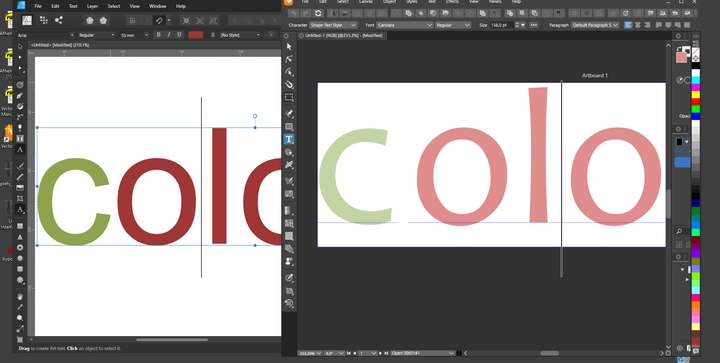
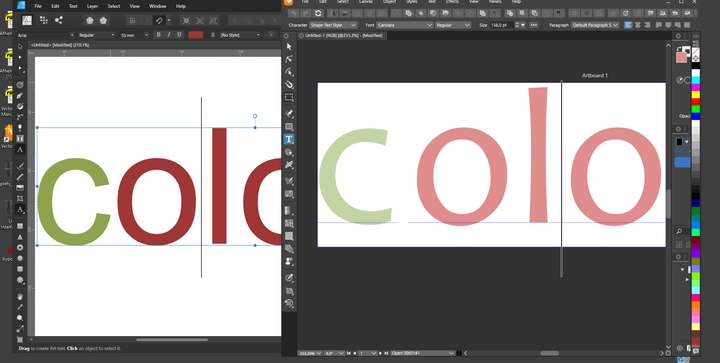
If I copy an image from Affinity and paste it into VS, I get these colors:

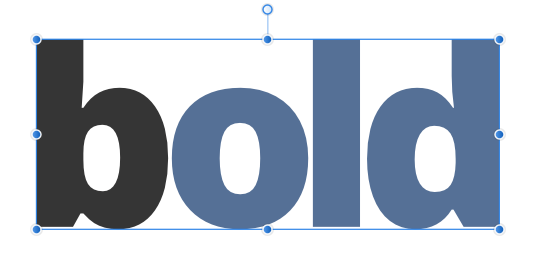
Originally looks like this (also when pasted into CorelDRAW on same machine)

If I export it from Affinity to SVG and open it in VS, it looks fine:

If I export the file with the pasted, pale image from VS to SVG and open it immidiately in VS the colors are fine:

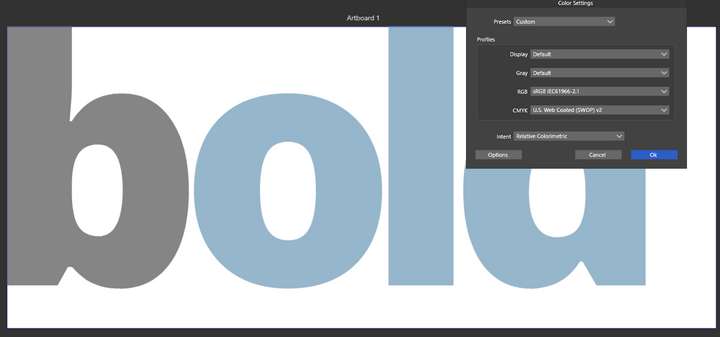
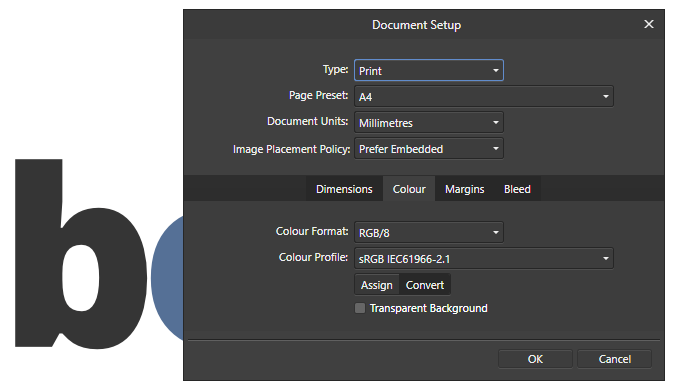
Affinity setup is correct:

SVG from clipboard:
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" viewBox="0 0 3508 2481" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2;"> <g transform="matrix(1,0,0,1,325.633,18.4639)"> <text x="872.287px" y="1267.85px" style="font-family:'OpenSans-ExtraBold', 'Open Sans ExtraBold', sans-serif;font-weight:800;font-size:554.193px;fill:rgb(51,51,51);">b</text> <text x="1189.88px" y="1267.85px" style="font-family:'OpenSans-ExtraBold', 'Open Sans ExtraBold', sans-serif;font-weight:800;font-size:554.193px;fill:rgb(68,113,149);">o</text> <text x="1493.13px" y="1267.85px" style="font-family:'OpenSans-ExtraBold', 'Open Sans ExtraBold', sans-serif;font-weight:800;font-size:554.193px;fill:rgb(68,113,149);">l</text> <text x="1627.94px" y="1267.85px" style="font-family:'OpenSans-ExtraBold', 'Open Sans ExtraBold', sans-serif;font-weight:800;font-size:554.193px;fill:rgb(68,113,149);">d</text> </g> </svg>SVG from file:
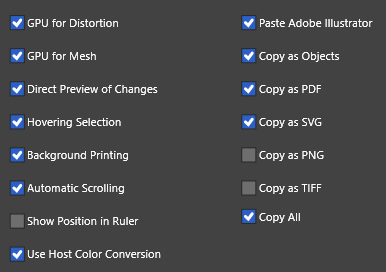
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" viewBox="0 0 1154 492" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2;"> <g transform="matrix(1,0,0,1,-1234.45,-865.26)"> <g transform="matrix(1,0,0,1,325.633,18.4639)"> <text x="872.287px" y="1267.85px" style="font-family:'OpenSans-ExtraBold', 'Open Sans ExtraBold', sans-serif;font-weight:800;font-size:554.193px;fill:rgb(51,51,51);">b</text> <text x="1189.88px" y="1267.85px" style="font-family:'OpenSans-ExtraBold', 'Open Sans ExtraBold', sans-serif;font-weight:800;font-size:554.193px;fill:rgb(68,113,149);">o</text> <text x="1493.13px" y="1267.85px" style="font-family:'OpenSans-ExtraBold', 'Open Sans ExtraBold', sans-serif;font-weight:800;font-size:554.193px;fill:rgb(68,113,149);">l</text> <text x="1627.94px" y="1267.85px" style="font-family:'OpenSans-ExtraBold', 'Open Sans ExtraBold', sans-serif;font-weight:800;font-size:554.193px;fill:rgb(68,113,149);">d</text> </g> </g> </svg>Affinity config:

VS config:

-
@Ingolf Send me the SVG file by email. I will try to replicate this.
-
@VectorStyler said in Color difference clipboard vs VS:
@Ingolf Send me the SVG file by email. I will try to replicate this.
There is nothing file dependent in this, it applies to everything I copy over (Windows 10 on this machine):

Also note that the text with Arial is substituted with Candara via clipboard.
Content of the SVG file after export from Affinity is:
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" viewBox="0 0 2481 3508" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2;"> <g transform="matrix(1,0,0,1,157.277,182.792)"> <text x="180.397px" y="1053.23px" style="font-family:'ArialMT', 'Arial', sans-serif;font-size:650.119px;fill:rgb(135,165,88);">c</text> <text x="505.456px" y="1053.23px" style="font-family:'ArialMT', 'Arial', sans-serif;font-size:650.119px;fill:rgb(186,58,58);">olour</text> </g> </svg>
-
@Ingolf said in Color difference clipboard vs VS:
@VectorStyler said in Color difference clipboard vs VS:
@Ingolf Send me the SVG file by email. I will try to replicate this.
There is nothing file dependent in this, it applies to everything I copy over (Windows 10 on this machine):

Also note that the text with Arial is substituted with Candara via clipboard.
Content of the SVG file after export from Affinity is:
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" viewBox="0 0 2481 3508" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2;"> <g transform="matrix(1,0,0,1,157.277,182.792)"> <text x="180.397px" y="1053.23px" style="font-family:'ArialMT', 'Arial', sans-serif;font-size:650.119px;fill:rgb(135,165,88);">c</text> <text x="505.456px" y="1053.23px" style="font-family:'ArialMT', 'Arial', sans-serif;font-size:650.119px;fill:rgb(186,58,58);">olour</text> </g> </svg>If I save the VS file with the wrong colors, it will reopen with wrong colors:
VS file
-
C goes from rgb(135,165,88) to rgb(195,212,164)
OLOUR goes from to rgb(186,58,58) to rgb(223,141,141)
-
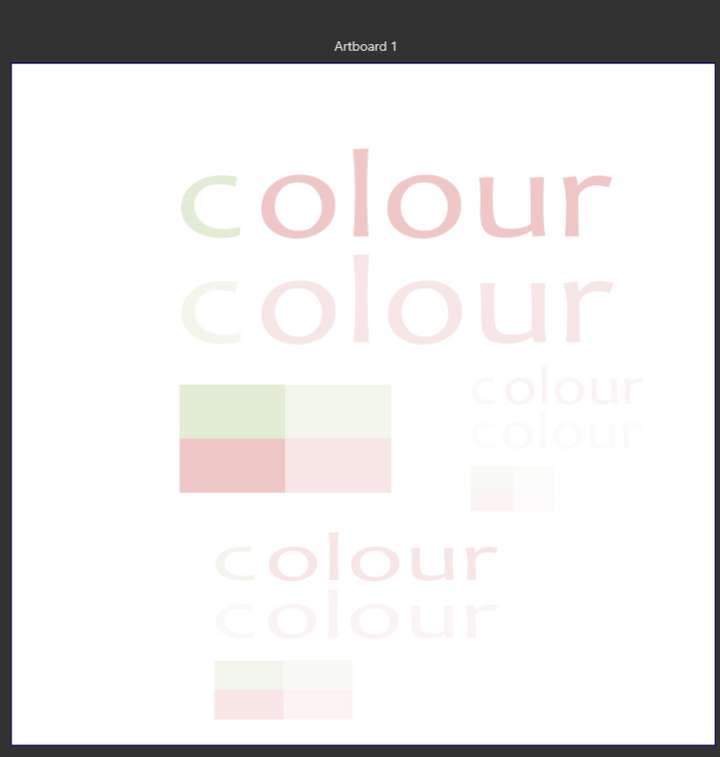
A circular copy paste trip between Affinity and VS results in more and more fading:

-
@Ingolf I think the VS file upload on file.io has timed out, send me the file by email.
Pasting the SVG code from these posts seem to work fine here.
But there might be some color settings that could cause this.
-
@VectorStyler said in Color difference clipboard vs VS:
@Ingolf I think the VS file upload on file.io has timed out, send me the file by email.
Pasting the SVG code from these posts seem to work fine here.
But there might be some color settings that could cause this.Mailed
-
This is very weird:
- Copy whatever from Affinity to VS via clipboard and the colors are faded (and values changed)
- Then paste the clipboard SVG to an editor, copy SVG code from editor, and paste it into VS and the colors are now accurate
- The object is tiny though
Video link and images mailed to you in 5 mins.
-
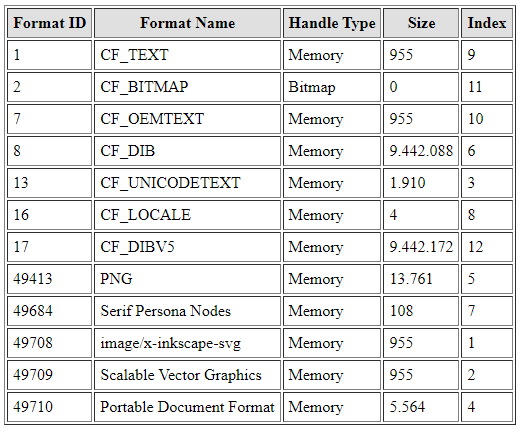
Structure of clipboard after copy from Affinity:

-
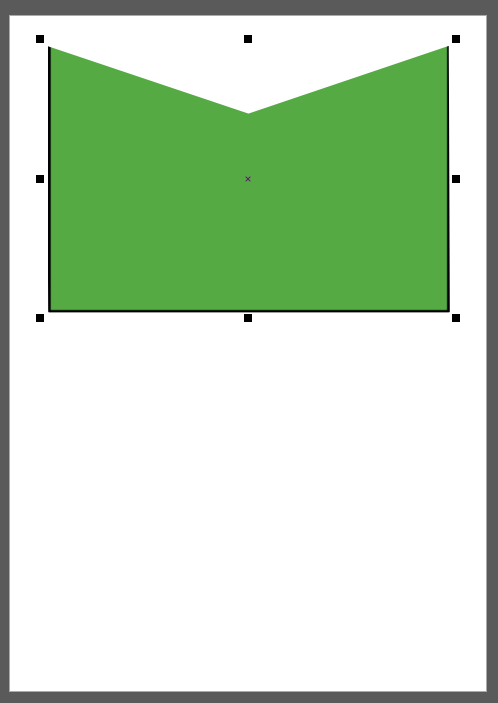
Copying this from CorelDRAW (A4) (the colors are same as in Affinity, I copied the object from Affinity):

looks like this pasted into VS:

DPI mismatch? Anyway the shape has the correct color here, interesting, but the content looks weird. But still, in this case the color values are not modified.

-
@Ingolf The last one looks like the fill was rasterized by CDR before being placed in the clipboard.
-
@b77 said in Color difference clipboard vs VS:
@Ingolf The last one looks like the fill was rasterized by CDR before being placed in the clipboard.
I think you are right:

-
Well, seem to be issue with the Affinity format in the clipboard, regular SVG from clipboard like this is not affected:
<svg height="900" width="900"> <ellipse cx="400" cy="60" rx="400" ry="150" style="fill:rgb(85,170,68);stroke:blue;stroke-width:1" /> </svg>But the RGB colors in the Affinity SVG in the clipboard are all correct.
-
@Ingolf Got the files, I will try to replicate this issue.
-
@Ingolf This issue should be fixed in build 1.1.062