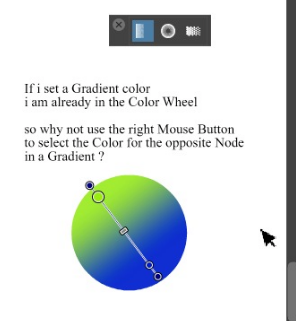
Right Mousebutton to fill the opposite Node in a Gradient
-
Nothing would stop you (and anybody else) from creating (multi) gradients the way you are used to.
After all, you don't have to use the right mouse button if you don't want to.
-
@Ingolf said in Right Mousebutton to fill the opposite Node in a Gradient:
Most of the time when I work with gradients I create several gradient stops. Rarely just two. I am not sure about this idea.
A basic gradient is two colors and would cover the basics for any gradient being made so it seems like a logical move to have it focus on two colors initially and add more as needed per situation
-
Maybe Ingolf is thinking of something that is even faster — one click(?) on a gradient color stop and a small color spectrum(?) appears, if I understand correctly.
Although this kinda "overlaps" with the panel you get when you double-click…
In any case, maybe he will clarify tomorrow.
-
sorry to say so, but the possibility via the double-click panel.
Is in my eyes the worst of all.
-
@Subpath If the popover would always * be displayed to the right of the color stop you double-click, it would not be bad at all, I would say.
-
@Subpath The popover overlapping the color stop and the entire object happens when it is too close to the lower margin of the document window.
I hope the developer finds a fix for this.But sometimes it is displayed to the right of the color stop, which is ideal… and other times it's displayed under the color stop, not covering it at all.
I didn't figure out why.Quick video here: https://recordit.co/mPBsj9laoH
-
I had forgotten about the double click.

I imagined a much smaller, compact version of that popover - not that big dialog. Perhaps even auto displaying itself after a reasonable unintrusive interval when you hover a gradient stop - or right click it/double click it, whatever.
My issue with gradients in many programs is (also) the many miles my mouse travel from panel to toolbars etc. etc. just to pull a lightness slider a bit, for example. So my point was just that my issue goes for all stops when working with gradients.
I wouldn't mind if a magic popover color dialog could be used for shapes and objects - fill and stroke - as well. Not sure how it should be activated - wouldn't like to drive other people crazy - but editing colors causes a lot of mouse movement from objects to panels etc. etc. I try to keep the panels floating and close but sometimes they are just in the way and add visual noise. And then I have to move them back and forth.
-
@Subpath said in Right Mousebutton to fill the opposite Node in a Gradient:
Nothing would stop you (and anybody else) from creating (multi) gradients the way you are used to.
After all, you don't have to use the right mouse button if you don't want to.Indeed - no objections - just trying to imagine a solution that works for all gradient stops.

-
this popover panel is much to big
not dragable and not scaleableapart from the fact that it covers an Object
what should not be happen.and you need to double click every Node to get this Panel
(not so very much fun on a multi gradient, i guess)
-
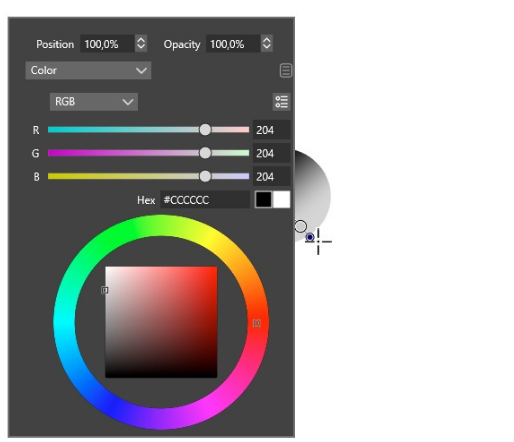
I looked around what solutions other Vector programs
offering for this case.So far like the Magix Graphics Designer (MGD)
way of doing this.But i don't like that you have to select a small menu first
should go directly in my opinion.Here are some points I like about the MGD popup panel
-- it stays open
-- it is scalable
-- it is movable-- you can seamlessly switch between different
objects with different gradients-- there is a small icon in the Contex Bar when you activate it,
an object will display its gradient nodes when you select itI made a Video, see here
.
.
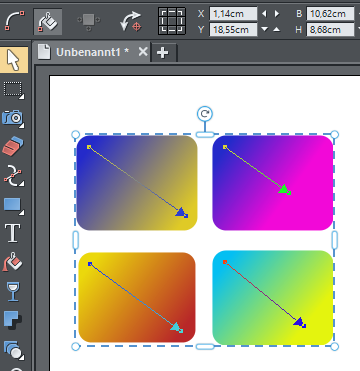
and a Picture with selected Gradient Objects
(Btw works in VS too, as i saw)

-
@Subpath said in Right Mousebutton to fill the opposite Node in a Gradient:
this popover panel is much to big
Yes
apart from the fact that it covers an Object
what should not be happen.
and you need to double click every Node you have to get this Panel
(not so very much fun on a multi gradient, i guess)I use a mouse as the only pointing and drawing device, so I would be very happy if a small dedicated color selector could pop up after I hovered a gradient stop for 1-2 seconds (user configurable option including delay interval).
Users using other types of devices would probably prefer some other way of activating the color selector.
I don't think any drawing programs supports this at the moment - I will check my Photo editing programs later.
-
@Subpath said in Right Mousebutton to fill the opposite Node in a Gradient:
To speed up the process of filling gradients a bit
i had the following idea.

But that aside - I actually think this would work after some coffee woke up my mind. A bit like left and right mouse button selects stroke and fill in coreldraw, right, just first and last stop?
-
Useful to know for everybody:
When the Gradient Editor tool (G) is active, Option-clicking (Mac) or Alt-clicking (Win) any object or the canvas picks that color for the selected color stop.
(If no color stop is selected, it will assign the picked color as a solid fill).
-
-
@Subpath Forgot to mention the correct modifier on Windows. Adding it now.

-
btw as it looks, that no color Stop (node) is selected
when you create a new gradient, will be fixed.
Is already in the Backlogi mentioned this here:
The Thread
-
@Subpath That's great.

