SVG export of path - bug or feature
-
I am very pleased with the vector output from VS when exporting so I am curious about this object that looks all wrong when exported to SVG - is this a bug?
Export as PDF: Identical vector object, identical color
Export as SVG: Misshaped vector object, blackNote 1: Expand stroke before copying to other programs doesn't cause this error so it is something related to the path to SVG export
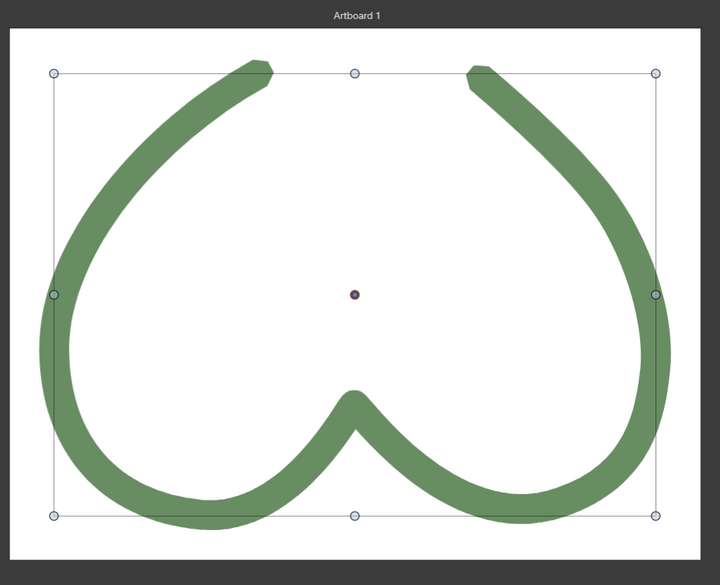
Note 2: As you can see from screenshot 2 exporting selected object (a path not yet expanded) results in a lot of margin around the object? Expand stroke first and the exported object has no margin around it.1 (Vectorstyler):

2 (Exported SVG opened in Affinity Designer):

3 (Exported SVG opened in Gravit Designer):


-
@Ingolf Looks like a bug in the SVG export part. Will be fixed ASAP.
Meanwhile, expanding the stroke first can be a workaround.
-
@vectoradmin said in SVG export of path - bug or feature:
@Ingolf Looks like a bug in the SVG export part. Will be fixed ASAP.
Meanwhile, expanding the stroke first can be a workaround.Excellent. I only experienced this once I think so no alarm. I think the node is a symmetrical node. I use them a lot, love them. A company in Nottingham, UK, didn't implemented them in their program, I will never understand.
A little feel good note now that I am talking freely: the algoritm in VS that adjusts (reconstructs) a curve when a node is deleted is absolutely brilliant. Best in class. I prefer as few nodes as possible to keep curves smooth and natural and easy to modify later. In some other program(s) I dare not to try to optimize existing curves because I will dig myself deeper into trouble.
The featureset in VS is amazing - but if the core features work as smoothly as this feature for example, the program will be well loved. It is where the main battle is fought every day.
-
@Ingolf This issue should be fixed in the new build 1.1.002 (beta)