Dotted dash lines (corner alignment and even distribution)
-
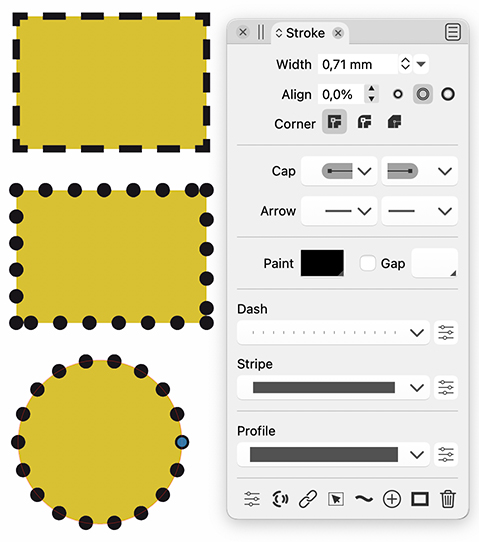
It might be that I am just missing a feature, but I have not managed to get dots (rounded dash ends) evenly distributed (with scaling but equal gaps) in the kinds of shapes as below in the middle. The dashes are aligned with cusp corners but they do not get evenly distributed (as they do with e.g. ellipses and when using square-like line ends with dashed outlines) .

-
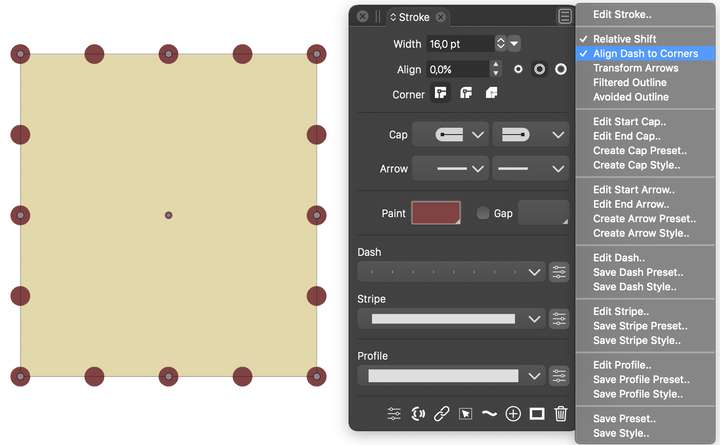
@Arde Sorry for the late answer: Align Dash to Corners in the Stroke panel menu should do this.

-
@vectoradmin Oh… I was also wondering about this apparent limitation the other day — I was looking for some checkbox in the Dash settings, and nothing did the trick.
I think most users would expect it to be found there.
-
@b77 It is there in the Dash editor view, but for some reason unknown
 it has a different name: Align to Cusp, I will fix that.
it has a different name: Align to Cusp, I will fix that.
-
@vectoradmin I knew and used 'Align to cusp', just tried it again and with zero-width Dash it doesn't seem to work. It works only if the Dash is a positive number (not zero).
-
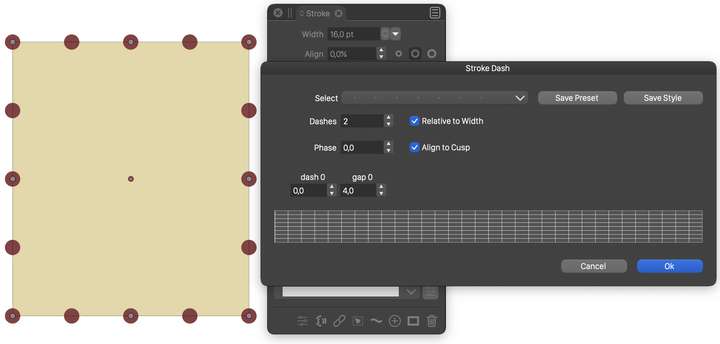
@b77 "Align to cusp" sets the same property as "Align Dash to Corners". In this example the dash is 0 and the gap is 4.

Are there some problems with some specific shape?
-
@vectoradmin It happens with a simple rectangle: https://recordit.co/O5OfO2phhC
As soon as I change the Dash 0-length value, the dashes align as they should.
-
@vectoradmin said in Dotted dash lines (corner alignment and even distribution):
Align Dash to Corners in the Stroke panel menu should do this.
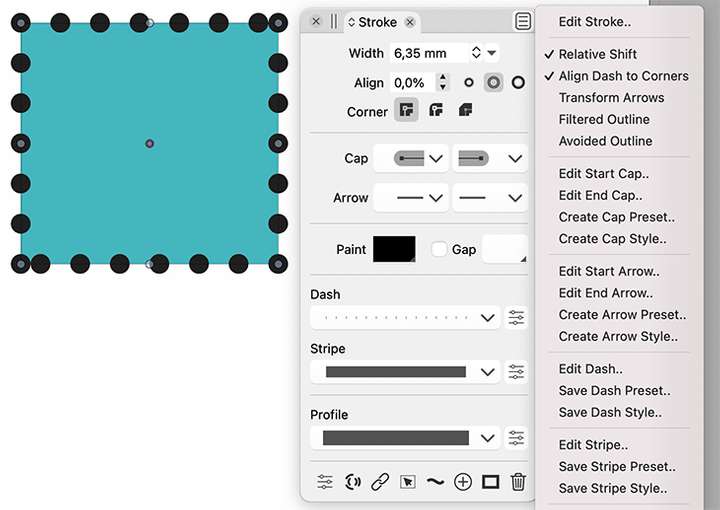
I was using this setting, and it does not work for me. I tried with many dash & gap values, e.g. 0 and 2, and 0 and 4, and it does not work with any that have zero as the first value (using round caps and aiming at perfect dot shape). (It works only in in special cases when making a specific width/height for the shape):

-
@Arde Looks like in certain cases the 0 gap is not aligned, I added this as a bug, will be fixed.
-
@Arde This has been fixed in build 1.0.044