Getting my head around abstractions
-
Hello all. I am very much sold on the vision of VectorStyler, but I am having a very hard time, going through the documentation, to understand the relationship / hierarchy / intended usage of
- preset
- style
- symbol
- clone
and how these interact with one another and later-applied (shape, adjustment, image) effects.
What are y'all using these for? Do you use them in conjunction with one another?
-
@jkwchui A short explanation / use case on these (maybe already known):
-
preset: it is the "values" of an attribute, can be anything like color, fill, stroke, shape, effect, whole object (symbol), etc. Essentially it is a copy of whatever collection of values define that attribute.
Presets are global (available in all documents), and they are not linked with the object where they are used.
Presets are useful to setup attributes / assets that you want to keep around for multiple documents. -
style: it is a definition of an attribute at document level, can be colors, fills, strokes, shapes, effects, whole objects (symbol) etc. It is stored in the document and it is linked when it is used.
Styles can also be seen as "variables": names associated with a value, that is used throughout a document.
For example, an object can use a "fill color style", and this is case the color of the fill is "linked" to the style definition.
Changing / editing the style (Styles panel) will update all its uses in the document.
Styles are useful to have common definition of some attributes at document level, that can be later changed in a single place.
There is more to styles: like overrides and linking style from other documents, but that is for later. -
symbol: a symbol is a whole object (or group) that is defined / stored as a variable (see styles). Symbols work the same as "styles", but here the whole object is a "single link" to its definition.
Changing / editing the symbol will update all it uses through the document.
Think of a symbol as a single object, repeated multiple times without copying.
EDIT: you can also store a symbol (a whole object) as a preset, in which case it will be fully copied when it is used, instead of linking. -
clone: a clone is a "soft copy" of an object, with all its attributes (except position) linking back to the original object.
These "attribute links" can be broken by applying an attribute on the clone.
The attribute links can also be restored (or detached) using the Object menu "Cloned Properties" menu.
For styles and symbols you may also want to explore the concept of references (very much VS specific).
-
-
@VectorStyler said in Getting my head around abstractions:
Presets are global (available in all documents), and they are not linked with the object where they are used.
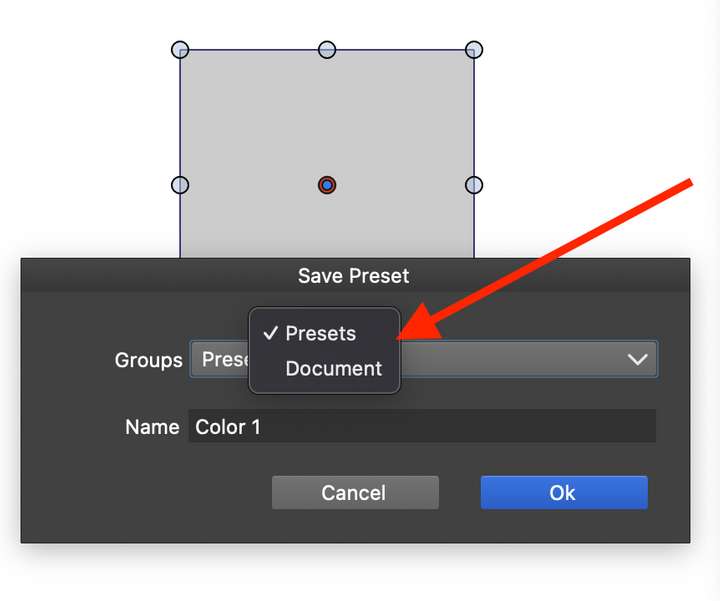
Ok, I'm officially confused. I was under the impression that for "presets" you can choose whether you want them to be global or just for the current document - hence the option in the dropdown when you're saving a preset.

-
@pentool said in Getting my head around abstractions:
I was under the impression that for "presets" you can choose whether you want them to be global or just for the current document
I skipped this detail for simplicity. Yes, you can also store presets in the document and these are available for the document only and carried with the document. Nevertheless, these are not linked (not styles).
-
@jkwchui said in Getting my head around abstractions:
preset
style
symbol
cloneOverall description of these features across programs that support them:
Preset
Definition: A preset is a predefined collection of settings that can be applied to objects in your design.
Example: When you choose a preset for a shadow effect, the program automatically applies the desired settings, such as the specific size, color, and opacity of the shadow.
When it's useful: Presets are great for saving time and ensuring consistency in your design. If you frequently use the same effect or style, you can quickly apply a preset without having to manually adjust the settings each time.Style
Definition: A style is a defined way of formatting an object, which can include various attributes like color, outline, shadow, pattern, etc.
Example: If you create a text style for headings in your designs, you can use the same style on all your headings, making them uniform in appearance with a single click.
When it's useful: Styles are ideal for maintaining a cohesive look across multiple elements in your design. When you change a style, all objects using that style update automatically.Symbol
Definition: A symbol is a graphic element that can be reused in multiple places in your design. When you modify the symbol, all copies automatically update. Example: A logo or icon used on several different pages in a brochure or web design. If the logo needs to be updated, you change it once, and all instances are updated automatically.
When it's useful: Symbols are perfect for elements that appear in many places in your design and need to stay consistent. This saves time and ensures visual uniformity.Clone
Definition: A clone is a copy of an object, but unlike regular copying, the clone is linked to the original, so changes to the original automatically update in the clone.
Example: If you have a shape that needs to be repeated multiple times in a pattern, you can use clones so that you only need to change one shape to update them all.
When it's useful: Clones are extremely useful when you need to create many repetitions of the same element but still want the flexibility to change the design later without manually updating each copy.In other words
- Preset and style are best for keeping your design settings consistent and save time with repetitive tasks.
- Symbol and clone are perfect for repeated elements where you want changes in one place to automatically update all instances.
If you come from Circus Serif and Affinity
If you have used Affinity, note that graphic styles in Affinity are simple, static, primitive presets because the company doesn't understand the terms behind what they are trying to implement.
Vectorstyler has true styles, and they are genuinely useful, just as styles are useful in all other design programs, word processors, and websites. Styles are extremely valuable for professional and structured, organized graphic designers.