Is there a way to transform/rotate shapes but with an offset?
-
It's been a while I used Illustrator, but if memory serves, in the Transform panel there used to be an "Offset" parameter, no?
So for example, when I want to create the below arrangement, I have a circle (the red one) and I want to rotate it X degrees around a specific center point so that it will yield the following arrangement.
Since there's no "Offset" parameter in the Transform box (something that I can use to offset the rotation point) I cannot do this by using the Transform dialog (Object > Transform > Transform).
Am I missing anything obvious that is right in front of me yet I still can't see it?


-
@pentool
Can only be done via Rotate Tool I think. Select rotate tool, drag rotate reference point (center object) to desired position 'x', double click rotate tool , set desired rotation angle in rotate subwindow. Cmd-D duplicate action.
-
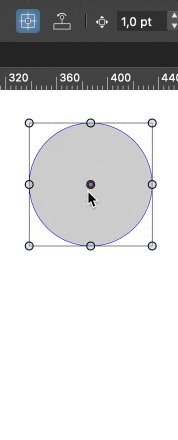
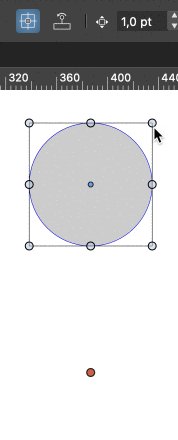
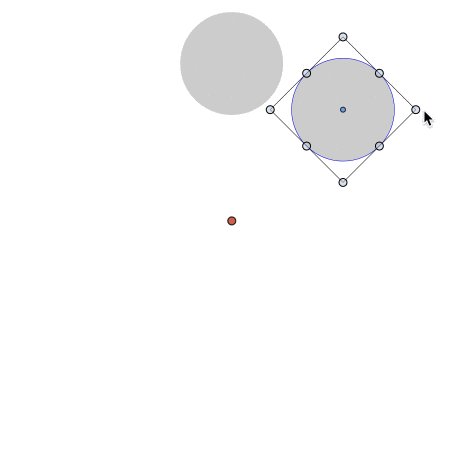
@pentool As Ayo said, you need to enable transform pivot editing with this button
in the context panel, move the pivot then direct transform OR transform from the
modal windows will use the new location of the pivot:
-
Thanks guys, well, yeah, that sorta works.
The issue in this case, however, is that you cannot adjust the transform point (TP) during rotation. So if you didn't set the TP correctly, you have to close the transform dialog, adjust the point, try again. Repeat until you get it right.
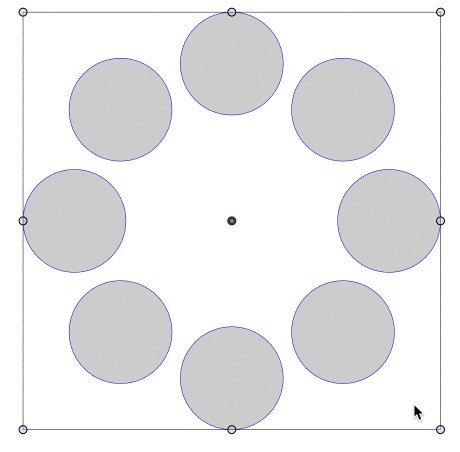
So for example, in the example below, let's say I want the circles to touch. Not necessarily in a scientific way but close enough to be good enough

I can only ballpark where the TP should be. And you see it's not right. So you have to play around with it back and forth until it gets good enough. Having an "Offset" param of some sort would make this really easy.
(Maybe I'll add it to the wish list channel...)

Of course there are always alternative, yes, like drawing a big circle, rotating a line around the center to divide it by equal portions, then place a smaller circle at the intersections, etc. But the keyword here is to do this the easy way

-
@pentool First of all, I'm not against having an Offset value in the Transform windows.
But in this particular example it won't help, because you still won't know what the
correct pivot offset value should be so that the circles would touch.So the quick method is to move the pivot, duplicate the object around it at 45° or
whatever other angle, then select all circles and scale them up or down by pressing
the Shift and the Spacebar — Shift keeps the aspect ratio and Spacebar scales
each circle individually:
-
@b77 ...hence I said "Not necessarily in a scientific way but close enough to be good enough"
Yes, there are workaround as I mentioned.
Also, don't limit yourself to this particular example. This would also be useful for creating various patterns, mandalas for using the Shape Builder etc, because offsetting the TP during live transform would provide immediate feedback.
-
@b77 said in Is there a way to transform/rotate shapes but with an offset?:
@pentool ... and scale them up or down by pressing
the Shift and the Spacebar — Shift keeps the aspect ratio and Spacebar scales
each circle individually:That's good! Thanks!
-
...a way to transform/rotate shapes but with an offset...
i mentioned something in that direction
a while ago in this thread
https://www.vectorstyler.com/forum/topic/3051/things-related-to-the-origin-point-that-could-be-better/2CorelDraw has extra input fields for that
Here the Video
(the video is from the same thread above)
-
@pentool said in Is there a way to transform/rotate shapes but with an offset?:
The issue in this case, however, is that you cannot adjust the transform point (TP) during rotation.
Should the transform (center) point be also an option in the rotate view? This can only be done as a numeric field
-
@VectorStyler Well, this is at two places. In the Transform > Rotate and Transform > Transform dialogs. I think the value control works (the one where you can either input a number and change with the up/down arrow keys, or it opens as a horizontal bar that you can drag left and right)