Dynamic cue card panel
-
One of the most important features in programs like Vectorstyler is keyboard shortcuts. We have a lot. Memorizing them is impossible and even more so when you use several programs every day.
In Inkscape and Affinity the status line shows a few relevant shortcuts, but there is simply not enough space for more than a few. And my personal experience is that all the printed stuff like "Affinity Designer Keyboard Shortcuts Cheat Sheet" is of little help when I am on the move (and I always am), and having piles of paper to help me with simple digital processes makes no sense to me. So I will share my idea with @vectoradmin here:
A cue card panel. Quick Info. Cheat Sheet. Tool Info. Whatever the name. A panel that shows the keyboard shortcuts for the active tool and a very brief label. Not much more - and perhaps a "Read more" link that opens the online help.
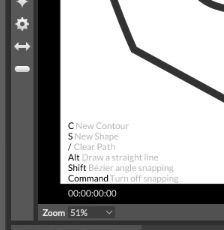
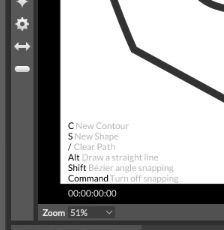
Some panel that turns something like this mess from Affinity into a vertical bullet list instead:

A good friend to have handy. A very good friend to have on-screen for newcomers.
-
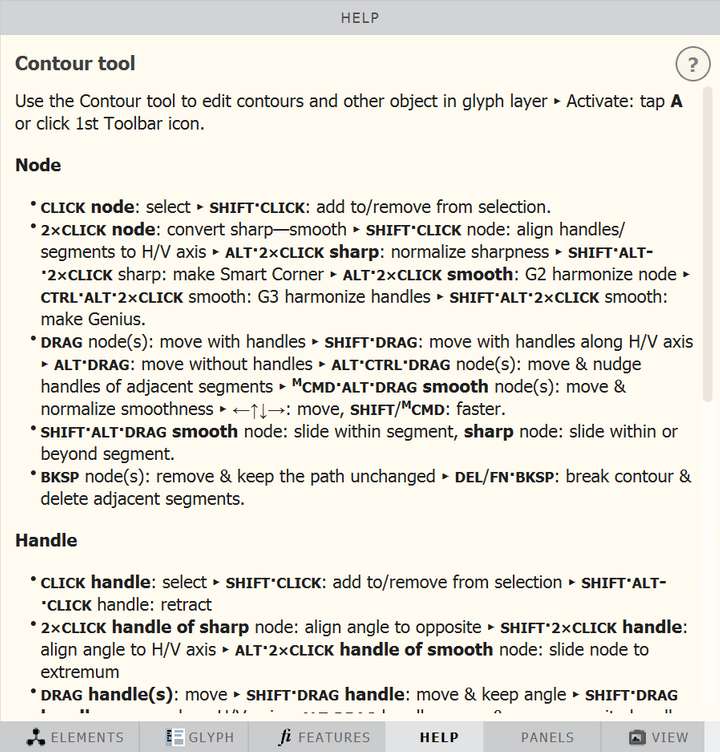
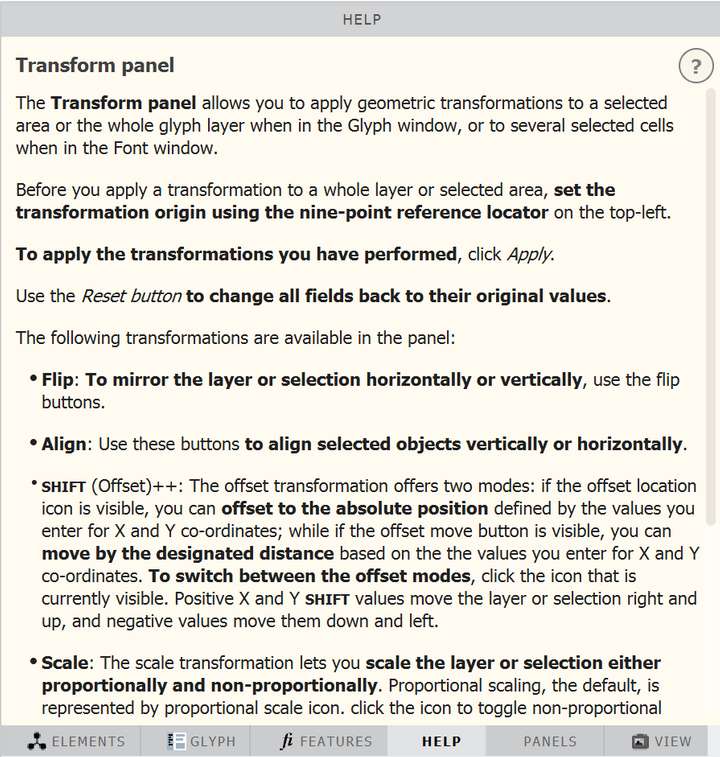
@Ingolf Your suggestion is a good one and it would be highly useful. It is implemented in FontLab using what they call the Help Panel.
The cool thing about it: it not only shows your extensive help for the currently selected tool, it also shows you help for other panels as well. This is activated by clicking on any panel control. clicking on a tool returns it to reporting about the tool.
In FontLab, here is what the Help Panel looks like for the Contour Tool:

In FontLab, here is what the Help Panel looks like for the Transform Panel:

-
@Ingolf said in Dynamic cue card panel:
We have a lot. Memorizing them is impossible and even more so when you use several programs every day.
while there are a lot of key command shortcuts, people will automatically memorize key commands of tasks they do with great frequency. There are also a number of key commands that are universal between most applications, such as "command/control-V" to paste.
Any time I've wanted to learn a key command and memorize it, I've had to go test it out and open documentation and then make myself use it over and over to retain it in my mind.More could be done to add these shortcuts and explanations and their breadcrumb location to their topics in the official documentation. That same added information could be turned into the dynamic cue cards and be a way to focus only on the task and shortcuts associated with that tool.
The more we as the community do to materialize this, the more @vectoradmin can focus on improving VS by fixing more bugs and adding requested features. As brilliant and gifted as @vectoradmin is in developing VS, he's admitted in other posts that promoting and doing tutorials and videos are not his strong suite.
Looks like @Victor-Vector has already assembled a couple potential cue cards, perhaps this is something you want to help him put together @ingolf?Youtube is a great resource we need to be tapping into to help people learn. I know I keep holding myself back from getting stuff on Youtube because I either feel like I need more time to review and know things better first or I get caught up with figuring out a plan and getting stuck with that. I need to fix that in myself.
Putting those cue card results into their own youtube topical videos would also be helpful and that is something I'm willing to do.Another idea I want to implement in the general discussion of the forum, is section by section threads devoted to a tool and/or topic where we can all chime in with the ways we use it, our tips relating to that tool, and shortcuts, etc. The same thing would be great for going through the preferences as well - going over what each option provides - some will be short and sweet, others require more complex answers. this would all help with doing videos and tutorials as ideas from the community would be consolidated
-
Yes, something like that @Victor-Vector.
But I was thinking minimalistic - not too much overlap with the online help. Personally I would suggest a title, a brief online paragraph introduction to the tool (a bit longer than the tooltip) and then one shortcut per line (bullet point) with just enough information to understand what a shortcut enables or disables.
The target audience is users that knows the tool well - but need a simple list of shortcuts immediately.
I have seen other programs try to fit a lot of information and help into similar panels... and I never used them because in the end it was faster for me with trial and error ... trying keyboard shortcuts and what not... than to navigate through the massive amounts of text.
I think these examples are less successful executions of a great idea. It is hard to read and use in a hurry.
A proper agile approach in our case would be a minimum viable product - just shortcuts in the panel - and from there see if it would make sense with even more help. In that case I would suggest accordions, where shortcuts by default are expanded and additional help collapsed.
In my business we have professionals to boil whatever down to the shortest possible text. It's harder than you think. We use accordions to hide as much as possible in the default view with great succes - surveys and interviews reveals time after time that people like it very much.
-
@Ingolf, how about this idea:
Have a Help Panel like FontLab, with contextual results, so it is always on topic. Now, similar to our conversations around Panel Sizing the often overlooked customization, The panel would have 3 sub sections (divided by the horizontal lines):- The first sub section would be a brief description of the tool/panel.
- The second sub section would have a list of all the keyboard shortcuts.
- The third sub section would have a detailed description.
Using the double arrow icon next to the tab title (a.k.a. "moving along a number of states" icon) you can click-cycle through it to get one of the four states 1 - 2 - 1,2 - 1,2,3 - back to 1.
This way the help panel can be tailored by experts and noobs alike, or simply minimized, or even hidden.Again, just brainstorming, I realize that someone would have to generate this documentation, so it's far from an instant implementation!
-
@Ingolf said in Dynamic cue card panel:
The target audience is users that knows the tool well - but need a simple list of shortcuts immediately.
I would venture to guess this is more your personal opinion and situation and may not fully reflect on what others need or could use. Your views are valued and appreciated, but keep in mind others are not going to always agree and the views of others are equally important, even if you disagree with them.
I think there are good points to what you are suggesting - shortcuts and tips should be in the documentation in some capacity. there is also the need for including breadcrumb locations.
Maybe a help panel that when opened will flip to a description of the tool selected and show applicable hints and a small paragraph about the tool.
Super direct youtube videos can also help.
-
I'll just say that a "minimalist" cheat sheet (horizontal at the bottom of the screen or vertical in a panel) is easier to implement than a dynamic Help panel with images, shortcuts and explanations.
Simply because it can be implemented sooner, a "minimal" dynamic cheat sheet can be of greater help than waiting for an extensive contextual panel that takes much longer to be implemented.
Both are welcome from my point of view, but I prefer the concise one, or the concise variant of such a Help panel.
(As some of you know, CorelDRAW has both a status line with the shortcuts at the bottom and a contextual Help panel with images and descriptions. But they also have a much bigger team than VS, so I guess it was easy for them to task someone with the Help panel).
-
@Victor-Vector said in Dynamic cue card panel:
@Ingolf, how about this idea:
Have a Help Panel like FontLab, with contextual results, so it is always on topic. Now, similar to our conversations around Panel Sizing the often overlooked customization, The panel would have 3 sub sections (divided by the horizontal lines):- The first sub section would be a brief description of the tool/panel.
- The second sub section would have a list of all the keyboard shortcuts.
- The third sub section would have a detailed description.
Using the double arrow icon next to the tab title (a.k.a. "moving along a number of states" icon) you can click-cycle through it to get one of the four states 1 - 2 - 1,2 - 1,2,3 - back to 1.
This way the help panel can be tailored by experts and noobs alike, or simply minimized, or even hidden.Again, just brainstorming, I realize that someone would have to generate this documentation, so it's far from an instant implementation!
For as long as it is easy to read and navigate in I don't mind. Yes, I understand it is a brainstorm.
 For the best result I recommend always starting out with a minimum viable product:
For the best result I recommend always starting out with a minimum viable product:
A minimum viable product, or MVP, is a product with enough features to attract early-adopter customers and validate a product idea early in the product development cycle. In industries such as software, the MVP can help the product team receive user feedback as quickly as possible to iterate and improve the product.
Brainstorming in a lab (or forum) generates a lot of ideas and traditionally far too many or conflicting suggestions. The MVP is great for testing the idea as such and for collecting feedback for improvement (ideally on real users). You let end users do some of the work - and you can improve the product step by step to everyones satisfaction. Or alternatively fail fast. In either case the developers do not code unnessacary features.
It's a fascinating way to work and create software, which is why I'm looking forward to showing up at my workplace with hand-picked professional colleagues and team players on Monday morning.
Lets see what NumericPath decides to do in the future. Maybe the status bar feels more attractive.

-
@b77 said in Dynamic cue card panel:
I'll just say that a "minimalist" cheat sheet (horizontal at the bottom of the screen or vertical in a panel) is easier to implement than a dynamic Help panel with images, shortcuts and explanations.
I would say the same amount of code and work is needed - roughly. The status bar is ALSO dynamic. Panels are dynamic already. They know what line width your object has; they update themselfes all the time. We are talking about a little request "What tool is active" and then displaying some simple data. They pain in the ass part for a developer would be to insert customized shortcuts instead of the defaults, but I have a good feeling that the architechture @vectoradmin created allows for an elegant solution.
You don't have to present the tips with images like a printed manual; it is mostly a bullet list with words, you don't have to go all in with symbols for Command and Option key.
So in either case:
- Code the panel / status bar with an "integration" to the active tools (which one is active)
- Create an XML file with the text strings to be presented
- Make sure OS specific keys are inserted in the XML in a way the Windows or macOS version present correctly
- More stuff only @vectoradmin knows
The status bar is a concept with limited use. The panel has more future potential. Either concept would help me remember quickly what keys do what. I would just personally go with the panel.
-
@Ingolf True, the dynamic cheat sheet might take the same amount of code like a contextual Help panel, but putting together text and images for the latter takes more time. That's what I meant.
So we basically agree — a concise dynamic cheat sheet as a panel should come first, simply because it doesn't need extensive text and images. That can come later, and as an option or second mode.
-
@b77 said in Dynamic cue card panel:
@Ingolf True, the dynamic cheat sheet might take the same amount of code like a contextual Help panel, but putting together text and images for the latter takes more time. That's what I meant.
So we basically agree — a concise dynamic cheat sheet as a panel should come first, simply because it doesn't need extensive text and images. That can come later, and as an option or second mode.
Yes. It was just a quick idea for @vectoradmin who I think (memory may fail me here) is considering a status bar like in AD or Inkscape. I don't know what information he intends to put in it besides keyboard shortcuts but anyway when I closed all documents in VS this panel cleared itself:

And this empty 'sheet' of grey paper looked like a more elegant place to present some hints listed vertically instead of in the tiny status bar. A panel is also easier to position, resize or hide. Well, just a few input and ideas for @vectoradmin

-
@Ingolf I add this to the backlog with the status/info bar idea.
-
As I mentioned in a previous post,
Cavalry PC/Mac (a vector graphics program for motion design, similar to Mograph/After Effect).
has found a nice way to present keyboard shortcuts to the user, that i like.

But i like also the Idea to use a Panel for that.
Here's the old post about it:
https://www.vectorstyler.com/forum/topic/1371/a-way-to-show-keyboard-shortcutsBtw. Cavalry has also a free Version.
-
@Subpath said in Dynamic cue card panel:
As I mentioned in a previous post,
Cavalry PC/Mac (a vector graphics program for motion design, similar to Mograph/After Effect).
has found a nice way to present keyboard shortcuts to the user, that i like.

But i like also the Idea to use a Panel for that.Here's the old post about it:
https://www.vectorstyler.com/forum/topic/1371/a-way-to-show-keyboard-shortcutsBtw. Cavalry has also a free Version.
I would probably prefer the panel in order to keep a clear view - but then again... one approach is to add a button on the existing status bar that toggles it on/off (the on screen display). With a keyboard shortcut for toggling the on screen display on and off it could be a solution as well.
Constantly showing it on top of the drawing wouldn't work for me.
-
Well, everthing has its pro an cons.
I am also fine with your idea of a panel and like it.
Because it can contain more content.