Scaled stroke gets pseudo value
-
@VectorStyler said in Scaled stroke gets pseudo value:
Gonna test it
Strange tooltip function description then for this button:
"Check to convert outline to paths when applying shape effects"Is that correct?
-
@Ayo said in Scaled stroke gets pseudo value:
Is that correct?
Yes, it is correct, could be formulated better. Basically the outline (stroke) is expanded into paths when shape effects are applied, but it is "live", meaning that it still behaves as a stroke.
-
@VectorStyler
Indeed. In preview mode it looks and acts still like a single stroke.A few tooltip ideas:
- Distort stroke width
- Deform stroke width
- Stretch stroke width
- Transform stroke width
shorter:
- Distort stroke
- Deform stroke
- Stretch stroke
- Transform stroke (known)
-
@Ayo said in Scaled stroke gets pseudo value:
Distort stroke width
Deform stroke widthMaybe one of these.
-
@VectorStyler
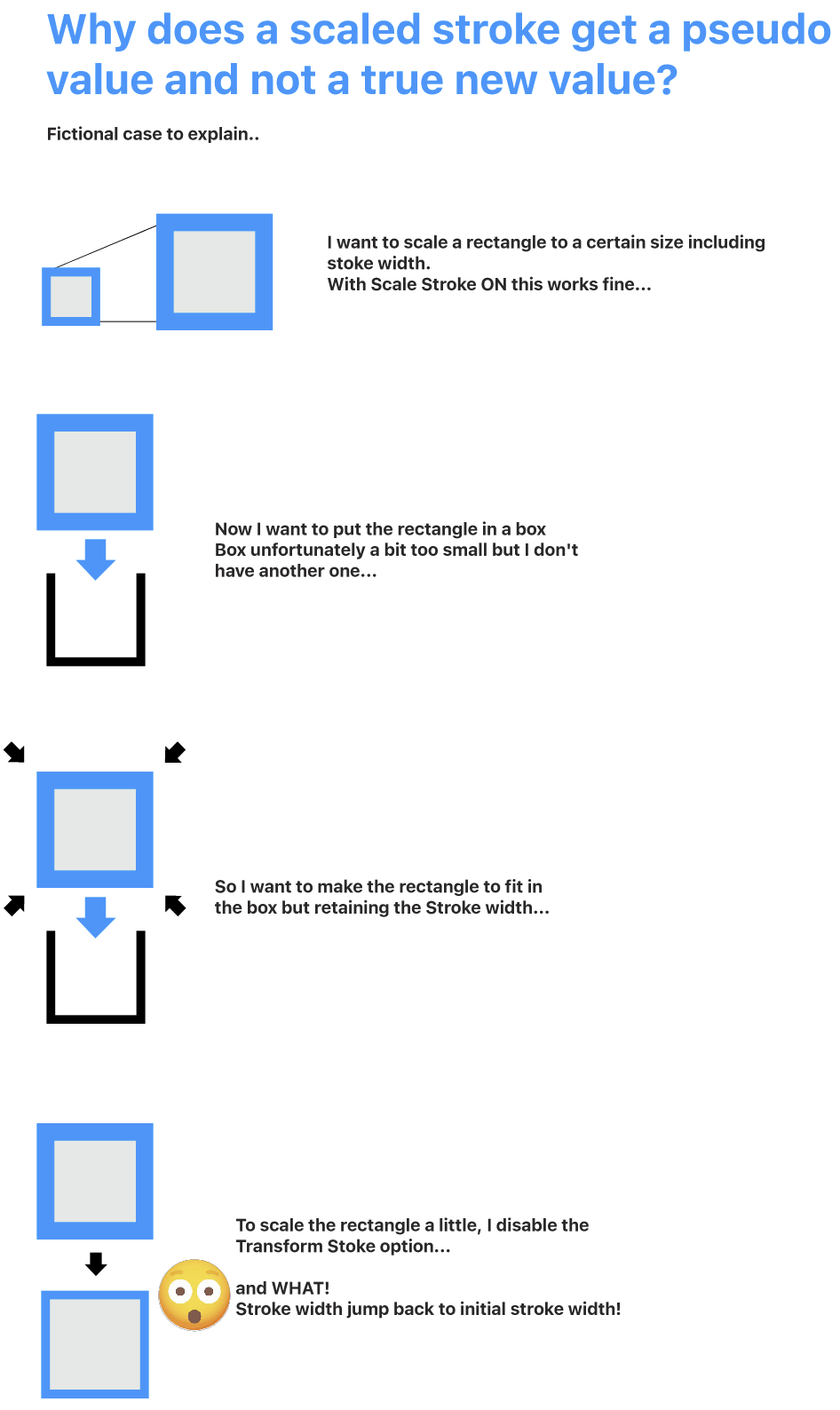
Yet again whining about the 'transform stroke' oddity. To understand it and have peace with it.Attached is a simplified example of a not unusual action where I do not achieve the desired result. Here, imagine a more complex illustration.
What would your workflow advice be without ending up in numerical actions/corrections.

-
@Ayo There is a Uniform Stroke Scale option in the Transform panel menu. The same option is also available document wide in the Document Setup view General tab, or as a Layer option
-
@VectorStyler said in Scaled stroke gets pseudo value:
Uniform Stroke Scale option
Sounds good and does work. But only a partial solution for initial problem.
Accumulating scaling problems
What I only noticed now (a bit late) is that the object also remembers previous scaling. So you cannot enter a new scaling value a second time without complex calculations.
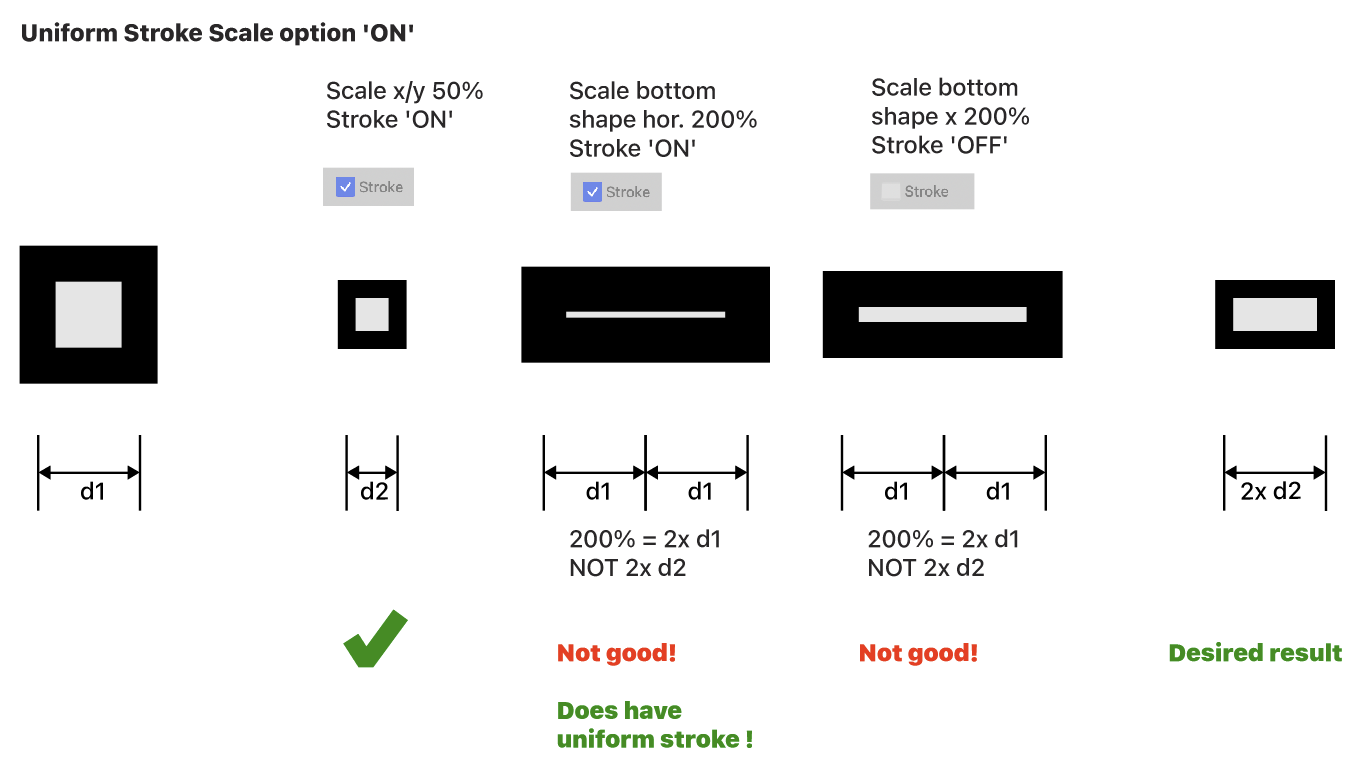
In my opinion, 200% d2 should be 2x d2.
-
@Ayo In VS you edit the current scaling value, that instead of scaling the existing object will just change the current scaling amount. Same with rotation and skewing.
But you can reset the transform with the "Reset Box" of the transform panel.
-
@VectorStyler said in Scaled stroke gets pseudo value:
But you can reset the transform with the "Reset Box" of the transform panel.
I did not know that.
Then, in retrospect, 'Reset Transform' was a good name after all. You should have said this here!Just a thought: you should be able to split transformation into visual box and values (scale, rotate, skew). Resulting in the options 'Reset Box' and 'Reset Transformation'. A global setting option like 'Reset Transformation after transformation' or 'Instant Reset Transformation' could then be an option to set this by default. Means rotating 2 times 15 degrees results in 30 degrees, no calculation.
Anyway, with or without Transform Box, there is still no solution to achieve my desired result.
I don't see a solution emerging. I think it's the nature of VS, by design. I don't want to hold you up any further with my whining, so I propose end of discussion and I have to leave or live with it.
-
@Ayo said in Scaled stroke gets pseudo value:
there is still no solution to achieve my desired result.
Is this referring to the uniform stroke scaling, or the scaling relative to the current size?
-
@VectorStyler
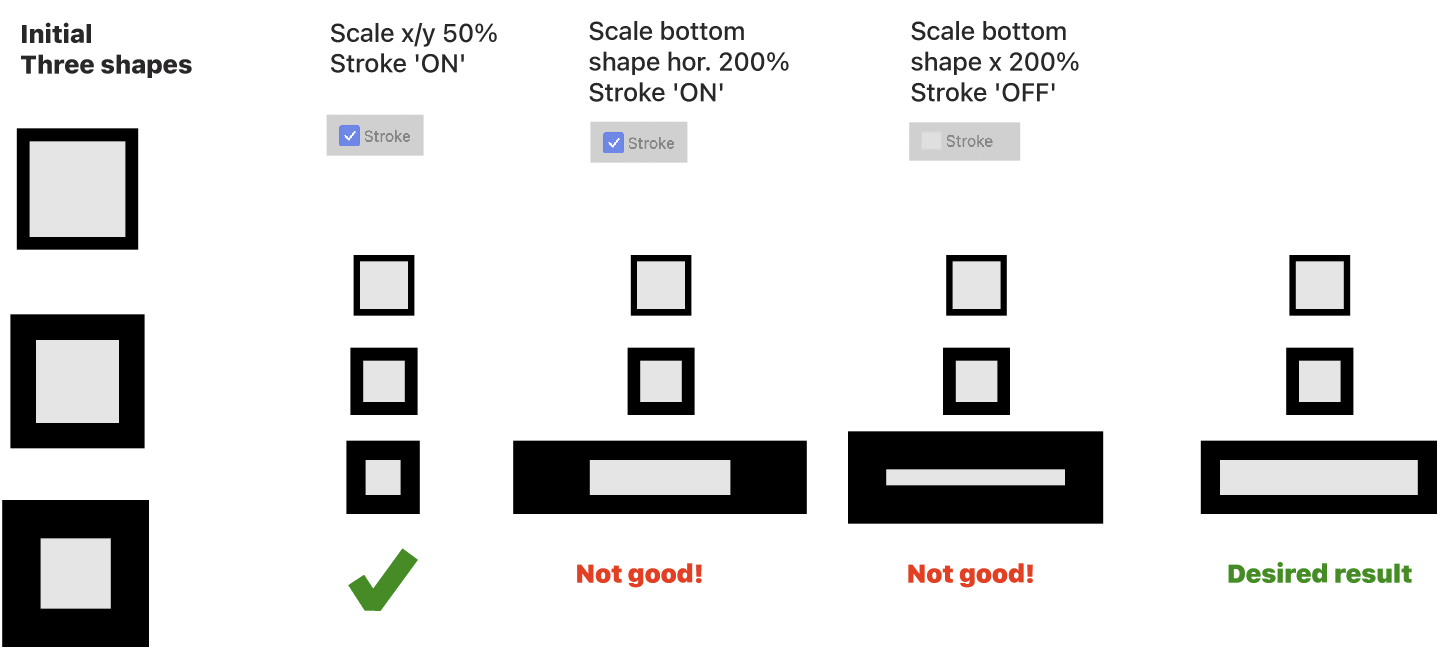
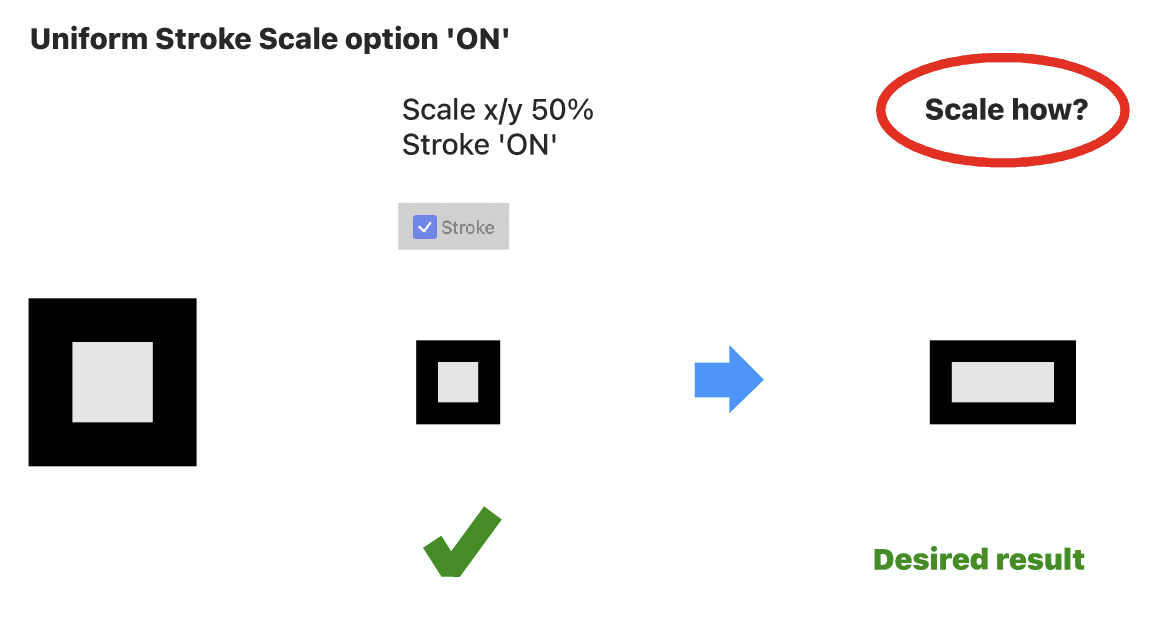
Uniform stroke scaling is solved by the Uniform Stroke Scale option in the Transform panel menu. I think scaling relative to the current size is then the issue.Visually summarized...

-
@Ayo You either 2x the horizontal scaling value, or reset the transform and then scale 200%
-
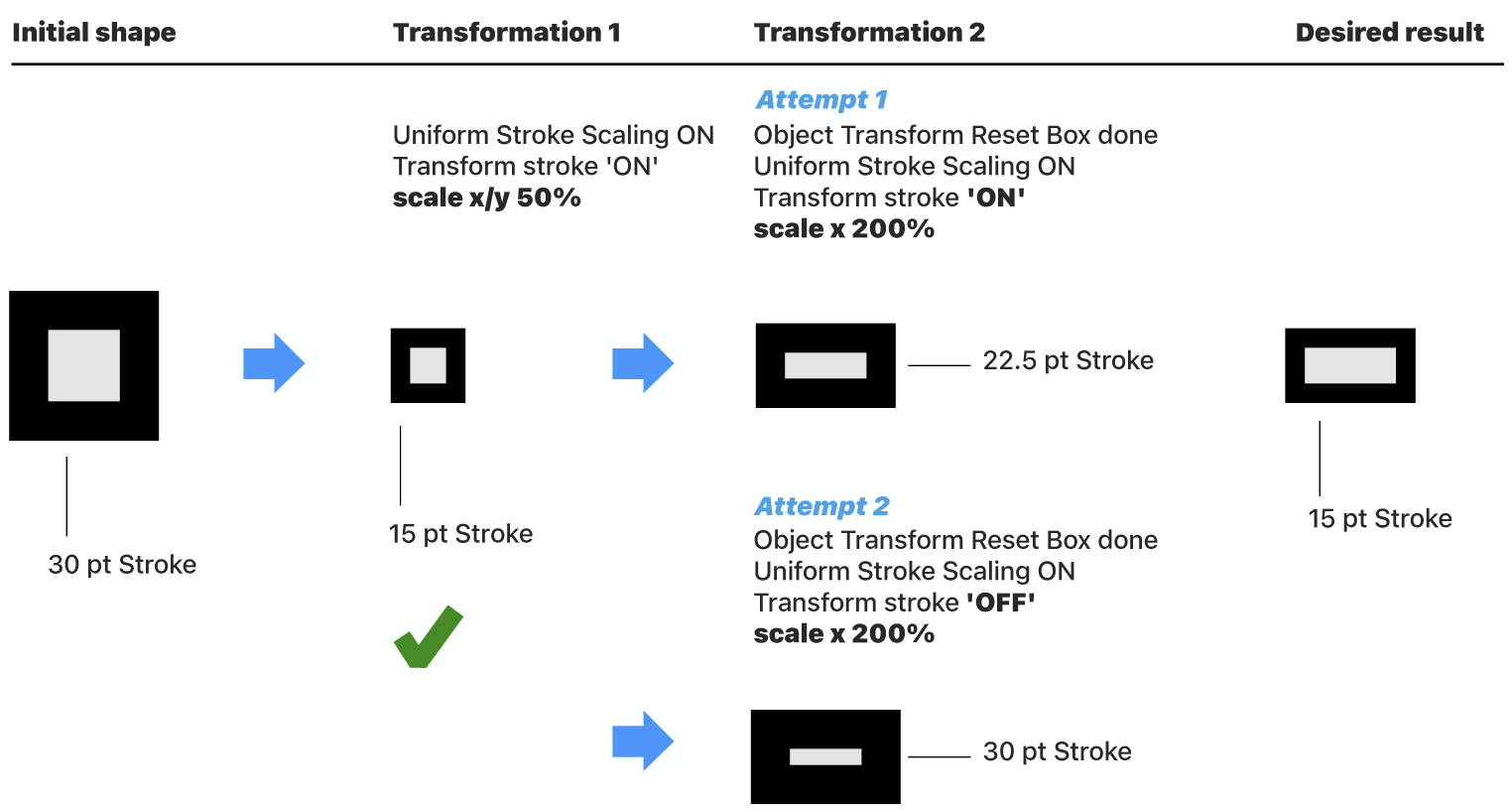
@VectorStyler Don't get it. Another try...

-
@Ayo I tried to replicate this, but I get different results at the Transformation 2 step.
For example, when Uniform Scale if off, the stroke width should not be uniform.
Can you save a file just after those steps, separate file for Attempt 1 and Attempt 2? and send me those files.
-
@VectorStyler
I just had a moment of clarity.. to summarize it in words:
to summarize it in words:Step one, transform object and stroke property.
Step two, take the result of step one and transform the object, not the stroke property.Not too difficult...
Send you the files
-
@Ayo Got the files, some things need to be clarified:
First, when the Uniform Stroke Scale is active, the scaling is done uniformly using the average scaling, so for 2x horizontal and 1x vertical, this will be 1.5 stroke scaling.
This can be changed if needed, should it be the closer to 1x scaling if the x/y scaling are different?Also: in the "attempt-2" case (file), the "Transform Stroke" option was disabled, which means that the Uniform Stroke Scaling is ignored and the stroke is not transformed, resulting in the 30 pt width.
The best mental model for this is to think of all attributes as non-destructive, including scaling and width.
-
@VectorStyler said in Scaled stroke gets pseudo value:
when the Uniform Stroke Scale is active, should it be the closer to 1x scaling if the x/y scaling are different?
If the Uniform Stroke Scale is active (and the Stroke Scale of course) the scaling for the stroke should not be zero (obviously), but an average or highest value.
However, using the average scaling for an uneven x/y scaling seems fine to me. I don't know what the formula behind this is. I consulted AI and for a 100pt line scaling x/y 200/100 returns a line value of 141.421 pt.To be clear, attempt 1 was the least expected option (also not logical for what my desired outcome is) but done for checking all options and outcomes. My hopes are somewhat pinned on attempt 2.
attempt-2 "Transform Stroke" option disabled, the Uniform Stroke Scaling is ignored and the stroke is not transformed, resulting in the 30 pt width
That's where my problem lies. The result of step one gives a stroke readout 15 pt width. That is consistent with the previous action. Fine, but how can a 15 pt's width stroke result in a 30 pt width stroke with the setting "not transformed stroke"?
The best mental model for this is to think of all attributes as non-destructive, including scaling and width.
Designing on the computer relies heavily on making variations. Copy paste and duplicate are great tools. Easily scaling compositions is part of this. Sometimes with sometimes without stroke scaling. Endless variations, construct, duplicating, copying, pasting, deconstruct, etc. until you like it. Falling back to an initial value does not fit this model.
-
@VectorStyler said in Scaled stroke gets pseudo value:
The best mental model for this is to think of all attributes as non-destructive, including scaling and width.
I would like to add that good design is essentially a destructive activity.
This should not be the case with applying effects. -
Just wanted to chime in and say that discussions like this are really helpful in understanding how things work and are intended to work. Thank you @Ayo for digging so deep, and thank you @VectorStyler for patiently explaining how things work. Bookmarked for future reference

-
@syllie said in Scaled stroke gets pseudo value:
Thank you
Thank you for nice words. These types of topics concern very simple actions but largely determine the general concept and usability of the app. This discussion seems to end in a stalemate between the visions and needs of the artist and the constructor. Sometimes I think to myself, stop whining now. At least that's how it feels. Like I don't understand the concept and make me feel a dummy. But having such support encourages me to hang on. Thank you and share your opinions...