Panel Sizing - The often overlooked customization
-
@Subpath I see what you are saying. The double arrow icon makes the user think it is actually TWO icons: one for expanding the sub sections, one for contracting the sub sections. I was initially duped by that as well.
-
It's not just about the arrows. In my eyes it also makes
sense if you could step backwards.Instead, you "always" have to go through all the steps if you
clicked wrong to get to the state you wanted. And that one
may be only only one step back. -
If the button would display two downward arrows when the panel can still be expanded and two upward arrows when it's at max size and clicking it will contract the panel, that would be enough for me:

Same with the horizontal panels, but with arrows pointing right if they can be expanded and left when at maximum size.
-
There simply isn't enough space for a more meaningful icon, and when I think about it the icon is quite meaningful; "make me bigger or make me smaller". That is always TRUE with the cycling forever algorithm at play.
Spending precious time on the icon itself is to me a great example of the Law of triviality (Just breaking balls here, relax!)
What could in fact be improved is how the panel can be customized easily (and with easily I mean both in interface and code)
I think @Victor-Vector has a great idea. I would probably only need to customize one view and if I needed more for other use cases, they could be saved in different workspaces designed for these use cases.
Still, low priority far down in the backlog. If I need a panel, I show all of it. If it is too big I minimize it (double click the title) when I do not use it. Workarounds ad libitum.
-
@b77 The icon (and the feature) actually means "moving along a number of states" of the panel. In most cases of course these states result in smaller panel layouts, but this is not always necessary (and might change for some future panels).
I would suggest using a modifier key to move backward among the panel states, keep the icon as it is (up/down, left/right), move forward with regular click, and backward with shift+click. Would this work?
-
@vectoradmin
The shift key for the backward movement
would work, of course and that would be better
than now.How about using the mouse scroll wheel ?
Would be an idea of mine.Position the mouse pointer over the arrow and then
use the scroll wheel to move forward and backward
through the different states of the panel ?Seems a bit too much, but is just an idea.
-
@vectoradmin said in Panel Sizing - The often overlooked customization:
I would suggest using a modifier key to move backward among the panel states, keep the icon as it is (up/down, left/right), move forward with regular click, and backward with shift+click. Would this work?
Yes, keep the icon. I find it quite meaningful even with a personal interpretation. It makes sense.
It would work - but I think only if the shortcut is revealed in the interface, otherwise no one will discover it. A bit too much information for a tooltip, better for a status bar (I think you once said you are considering one with dynamic help).
But honestly - cycling through a handful of states is something I can easily live with for decades.
-
@vectoradmin said in Panel Sizing - The often overlooked customization:
I would suggest using a modifier key to move backward among the panel states, keep the icon as it is (up/down, left/right), move forward with regular click, and backward with shift+click. Would this work?
Yes, Shift- or Option-click would work (with a tooltip?), but if possible display an upward arrows button when the panel is maximized and downward arrows when is at minimum size. If it's not too much trouble.
Speaking of 'minimum size':
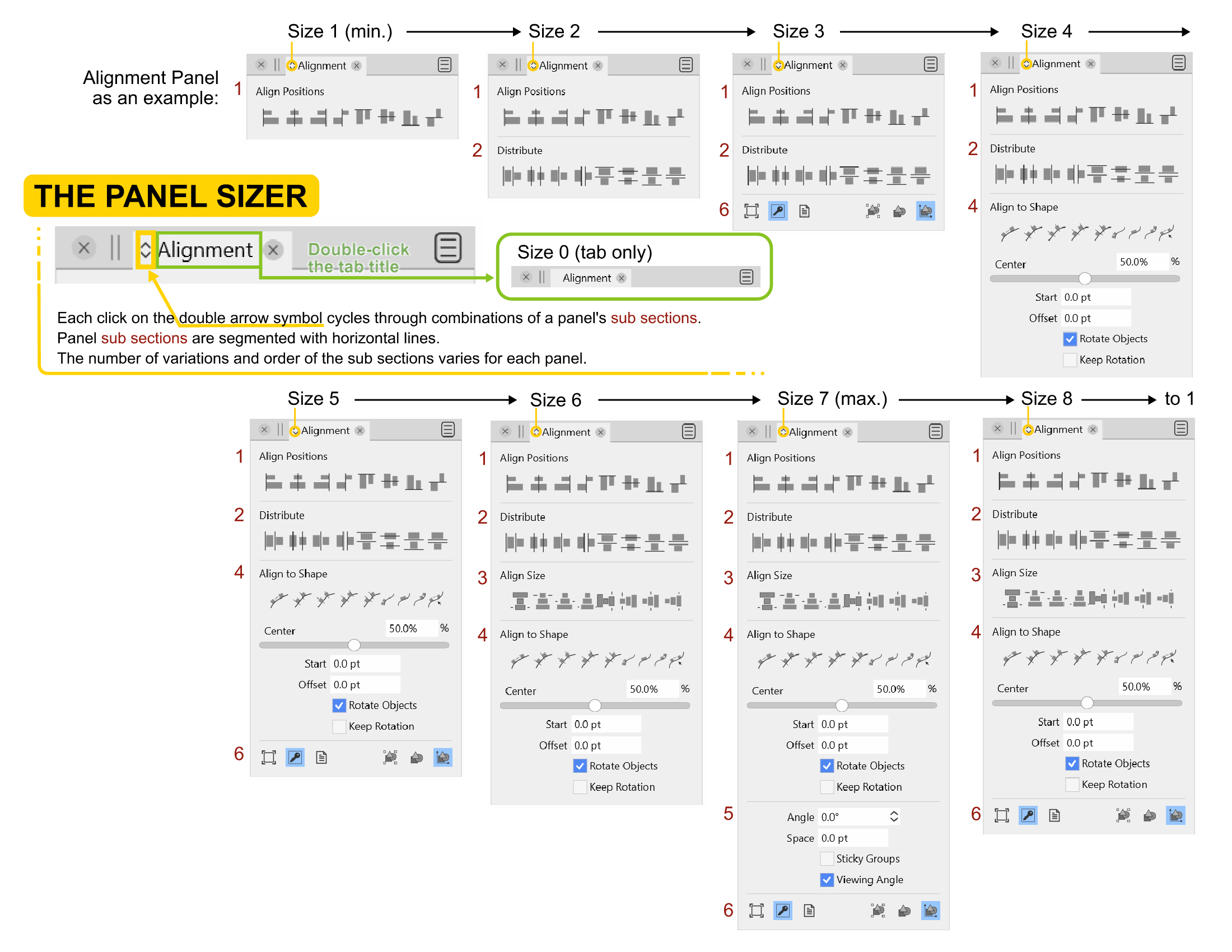
This would be the panel showing only its tab, when you still want it in the column of panels, but not gone. This would also minimize (show just the tab of) all the other panels stacked under it. -
What I mean:

LATER EDIT: Double-clicking the panel's tab does this already.

Btw, the white text of active panel tabs and also the one inside the panels could be 90% white. It's too bright now, IMO.
-
@b77 said in Panel Sizing - The often overlooked customization:
Btw, the white text of active panel tabs and also the one inside the panels could be 90% white. It's too bright now, IMO.
Well, that should be a user setting.

On my Eizo screen the balance between the text and panel brightness is perfect.
-
@Ingolf Eizo makes great monitors no doubt, but the screen of my MacBook is nothing to sneeze at
 , and I feel like there would be just enough contrast against the dark grey with text and panel icons at 90% white. Having text at 100% white like the artboard is too contrast-y and a bit distracting IMO.
, and I feel like there would be just enough contrast against the dark grey with text and panel icons at 90% white. Having text at 100% white like the artboard is too contrast-y and a bit distracting IMO.Same with panel text and buttons when in Light UI Mode — it should not be 100% black. 90% is better. (100% black text and icons in UI looks like burnt matches).
All right… UI details…

-
Shift clicking the icon for changing the panel size is a good idea.
I also like @Subpath's idea of using the hover scroll wheel. It would be super fast, and require a degree of mouse precision.
And to incorporate @b77's idea, how about a Shift double-click to instantly minimize the panel to the tab only state? -
@Victor-Vector I just double-clicked a panel's tab and it does what I suggested…

So tab-only is implemented already.
-
@b77 said in Panel Sizing - The often overlooked customization:
@Ingolf Eizo makes great monitors no doubt, but the screen of my MacBook is nothing to sneeze at
 , and I feel like there would be just enough contrast against the dark grey with text and panel icons at 90% white. Having text at 100% white like the artboard is too contrast-y and a bit distracting IMO.
, and I feel like there would be just enough contrast against the dark grey with text and panel icons at 90% white. Having text at 100% white like the artboard is too contrast-y and a bit distracting IMO.Of course not but it may appear brighter. My screen brightness is pretty relaxed here, even at 100% strength, perhaps because of the monitor profile I use (created by me with my own colorimeter). Monitor profiles tend to dampen the harsh icecold default profile that is the factory default on most devices (It is mostly a profile suited for office software and youtube). I often get more eye strain from the brightness of my new Lenovo laptop (uncalibrated) than from this far bigger monitor.
I really think this should be an option in preferences. Some with reduced sight may prefer even more contrasty settings.
-
@b77 said in Panel Sizing - The often overlooked customization:
@Victor-Vector I just double-clicked a tab's panel and it does what I suggested…

So tab-only is implemented already.
I have always said, the best requested features are the ones that are already there. Haha!
I am grateful our discussion has lead us all to a new discovery. -
@Ingolf said in Panel Sizing - The often overlooked customization:
I really think this should be an option in preferences. Some with reduced sight may prefer even more contrasty settings.
I think 'Extra Dark' is the mode intended to maximize contrast — 100% white text on even darker background, or vice versa for 'Extra Light' mode.
-
@Victor-Vector Please update the reference guide accordingly.

-
@b77 Updated!

-
... It would be super fast, and require a degree of mouse precision....
No precision degree of mouse is needed. Because it could also be sufficient
if the mouse pointer hover only over here instead of the arrows.
-
@Subpath yes, good point, it does provide way more real estate leeway.