Just a Pattern
-
-
nice,
seems that pattern sparkle some inspiration
Btw everybody is pretty welcome with their own variation
-
I fed Nodebox with the pattern.
Here a post of mine about Nodebox
https://www.vectorstyler.com/forum/topic/4119/a-kind-of-patternnodes-for-windows-free-win-macA while ago I created a Nodebox node tree, with which I can
replace one object from an SVG file with another. I use this
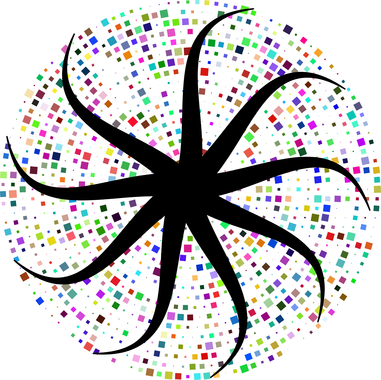
to replaced the rectangles from the original pattern with a star.Although i think something like this is definitely possible with
the Repeater. Since it uses symbols.
-
Another pattern created with Nodebox and then edited in
VectorStyler. These two are pretty good companions.
.
The Colors where made with VectorStyler's "Colorize" Feature.
Menu > Effects > Replace Colors > Colorize. I love it
Btw. did you know that you can create a Action with it!Here is a video that shows the steps creating the first one.
.
.
Here is my first version

.
.
And here the whole thing modified with an
Offset Shape Effect and the Corner Tool.

-
.
.Repeater Pattern
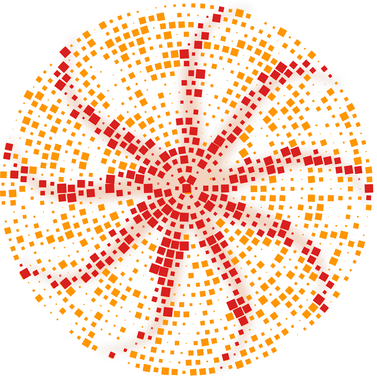
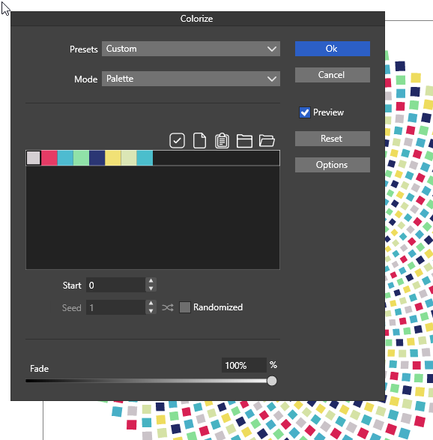
Just a Quader, set Repeater to Concentric
and size to Randomfor Random Coloring
Fill your Pattern with a color
select itgo to Menu > Effects > Replace Colors
choose > Colorize
use the randomize Feature until you have some
coloring you like
( if you found a nice one, "save it as a preset!" )
.
.
.
.
.
.
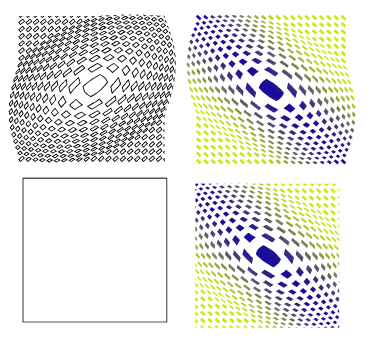
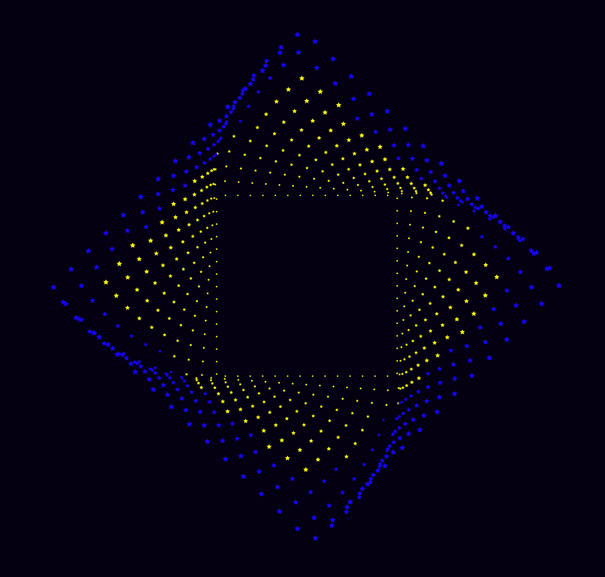
Selecting Tiles of a Pattern/Mosaic is possible this way
choose a shape
put it over your Pattern
select it
then select:
Menu > Select > Select Others
then choose- Select Inside Shapes
or - Select Intersecting Shape
(thanks to @Li-Xiao for this, did not know this before
he mentioned it in a post)

.
.

.
.
I applied a Gaussian blur to the shape and placed it
under the pattern selection
- Select Inside Shapes
-
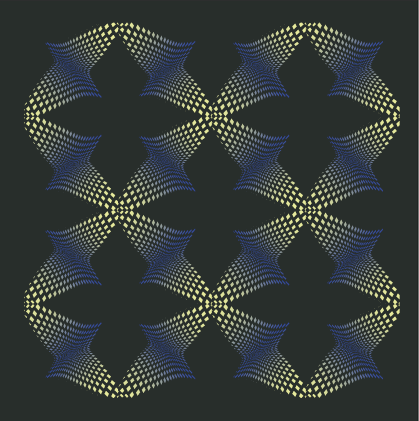
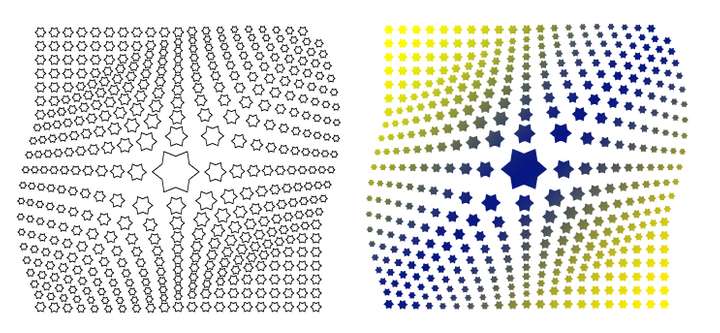
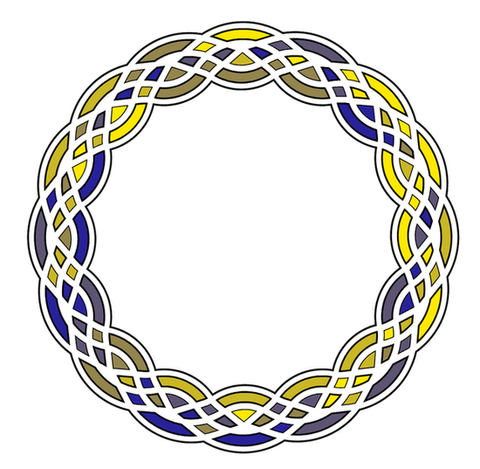
This pattern is made entirely in VS.
The steps are as follows:
I made an object with a dashed line
and duplicate/transform it.Convert the dashed outline into Paths.
Replace the Paths with a Star Shape
via Find/Replace in VS.Select Parts of the Pattern with Select inside
and recolor ityou could also take a look in this thread here:
https://www.vectorstyler.com/forum/topic/4565/best-way-to-achieve-this-effect/4
.
.

-
Another nice find, made entirely in Vectorstyler
with a little help from corner tool and the
colorize feature
.
.

-
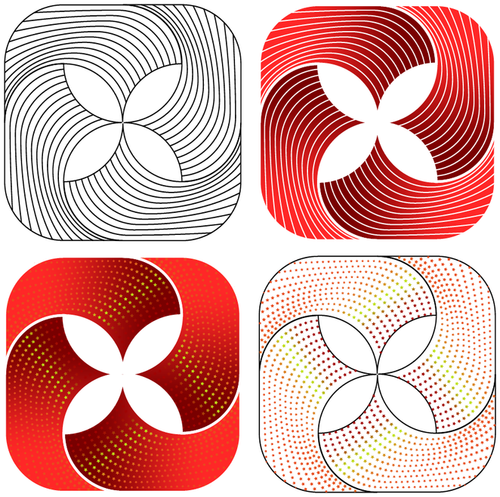
While i was I looking at this pattern, I had the idea that
it might look like a peacock's tail, so I create this one.
-
well, I think you can also see it as a kind of pattern
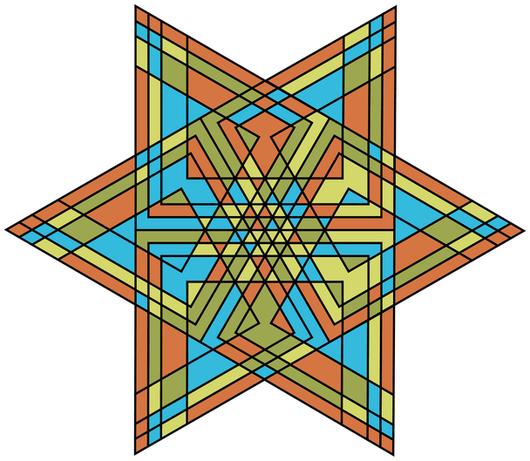
saw this interesting design made with CorelDraw
and i recreated it in VectorStyler
(Shapebuilder was involved)
-
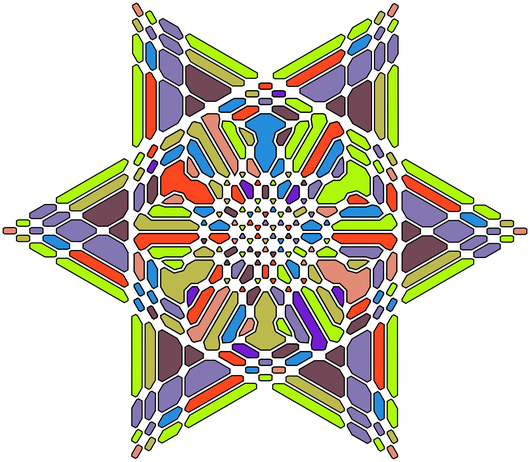
made a variation, also all in VectorStyler

-
some further variations of this design
seems that i am not short on Ideas
will do a tutorial which tricks VectorStyler offers
to get such results
.
.
the first tutorial is online, you found it here:
https://www.vectorstyler.com/forum/topic/4624/using-the-extend-path-tool-to-adjust-a-blend
.
.
this second tutorial shows how to replace dashes of a stroke with another shape
https://www.vectorstyler.com/forum/topic/4625/replace-dashed-line-strokes-with-another-shape.
.

-
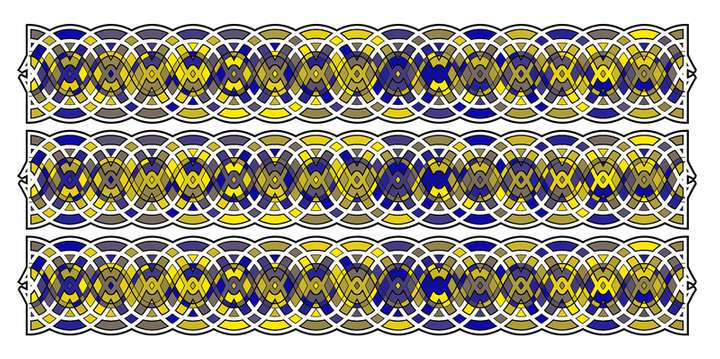
Another pattern, created in Vectorstyler
is an overlay of different patterns and
experiments with combined stroke stripes
.
.

-

.
.
I'm still experimenting with the possibilities Stroke Stripe offers
for creating patterns.It started with that simple pattern below, I added an offset shape effect
and used Stroke Stripe with Boolean Combine on it.
The Colors were made with Colorize.To get such patterns from Stroke Stripe it should be closed shapes
and then do a Boolean Combine with it.
-
Found some new ways for creating Pattern in VS.
You could also take look at this link
https://www.vectorstyler.com/forum/topic/4843/inverted-wave-zig-zag-with-the-outline-zigzag-shape-effectHere just one Result, but many many Variations
are possible this way
-
created a, color-wise, somewhat structured version.

-
A fairly simple pattern, what made it special was
the use of “colorize” with my own palette.
Menu > Effects > Replace colors > Colorize...
.
.
.
.
-
another one of my pattern experiments
also colored via colorize like the one above
.
.

-
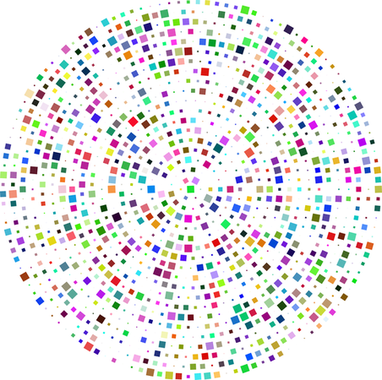
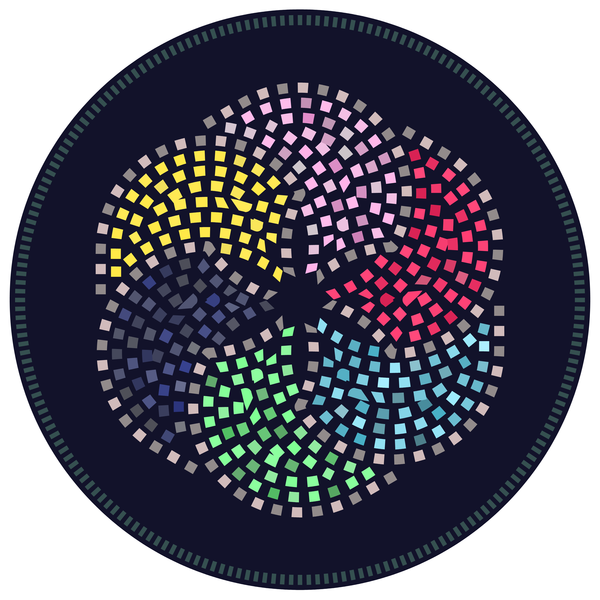
Working on a Mosaic Project, reusing an old pattern i made,
here a Result. Everything made in VectorStyler. To get slightly
different colors for each mosaic tile "Disturb Colors" was used.
Menu > Effects > Replace Colors > Disturb Colors
.
.

-
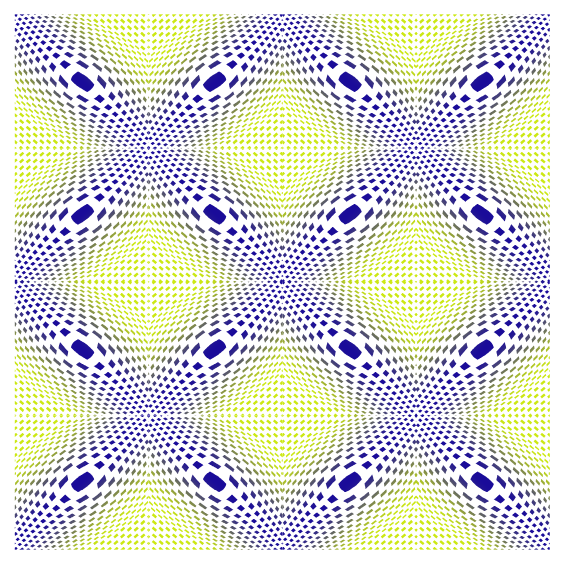
played with randomness
Was playing with randomize in the Repeater using just a quad.
Did a Boolean "Dividide" with the Result, then a "Offset Path" Shape Effect
" Inner Offset" and at least i use "Colorize" with a Color Palette i made.
.
.

-
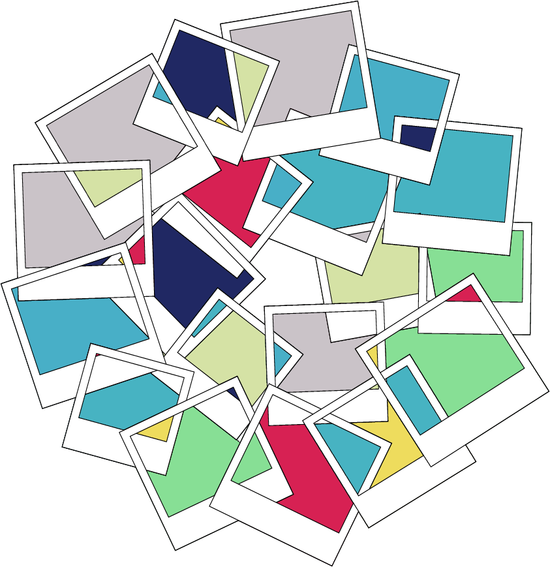
Someone said the previous picture looked like a collection
of Polaroid photos, so I made a version like that too.
This was made with the help of Actions (Vectorstyler Macros)
to get the Polaroid look.