SVG pasting or importing will result in incorrectly sized figures
-
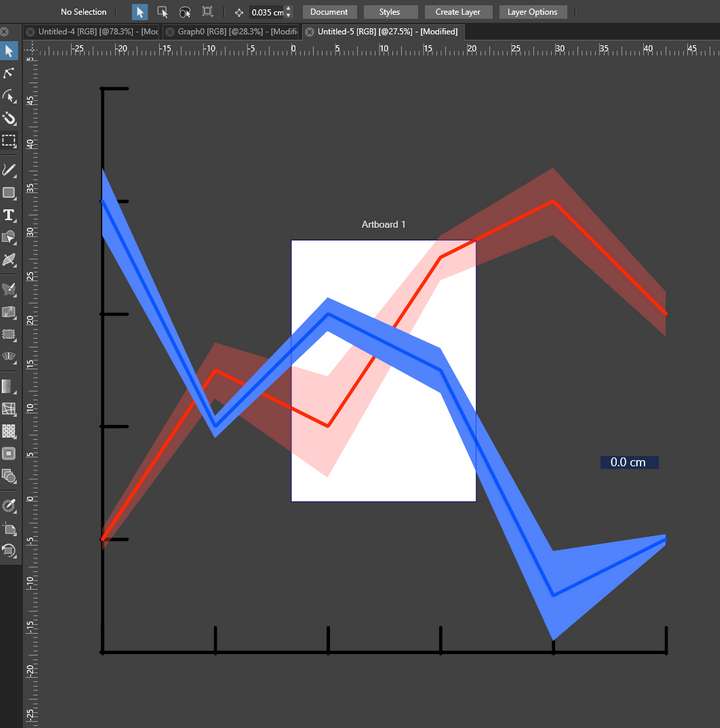
For example, if I copy and paste a graph with the x-axis and y-axis both 6 cm in size into SV in SVG format, it will be imported in an enlarged size.
Similarly, opening or importing an output SVG file will result in a size that is more than 10 times larger than the actual size.

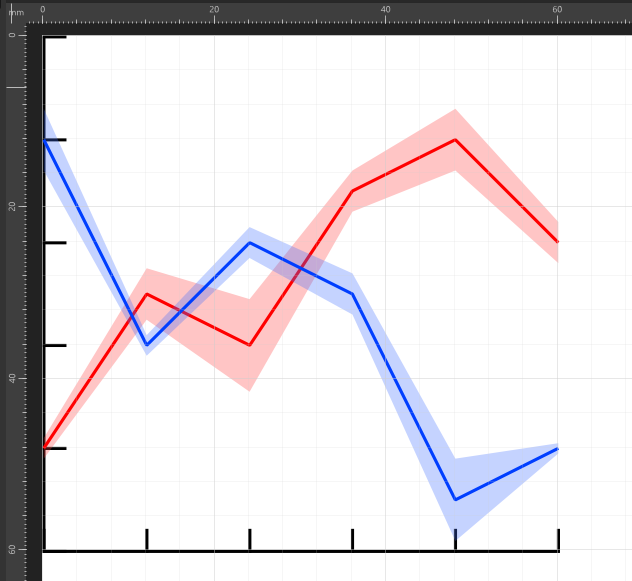
It is displayed correctly in Illustrator CS6 and affinity designer.

Is there a solution?
-
@umauma Select the imported SVG (it should be a group) and try Effects -> Remove All Shape Effects, to remove any added transform.
Also: if you could send the file to csraba at vectorstyler.com I could replicate the issue and it would help fixing it. Thanks!
-
@vectoradmin
"Remove All Shape Effects" did not improve the situation.
I've uploaded the file, please check it out.
https://ufile.io/i86oxzy3
-
@umauma This issue should be fixed in the new build 1.1.002 (beta)
-
@vectoradmin Thanks, it's now importing correctly.
However, the size is still wrong when pasting from other applications(For example, Internet Explorer).
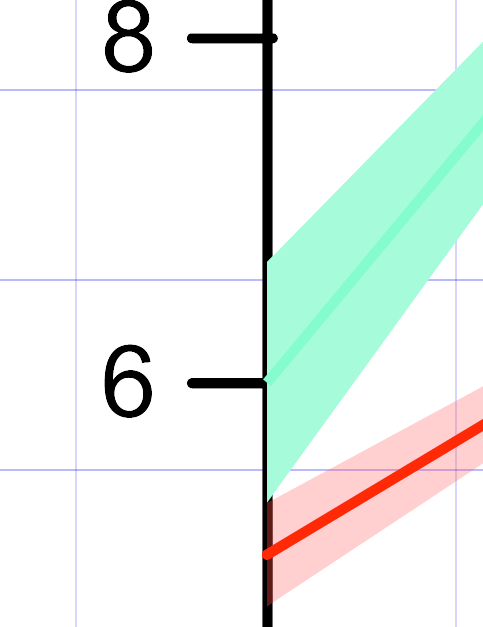
Also, the caps on all strokes are ROUND, they are essentially flat.

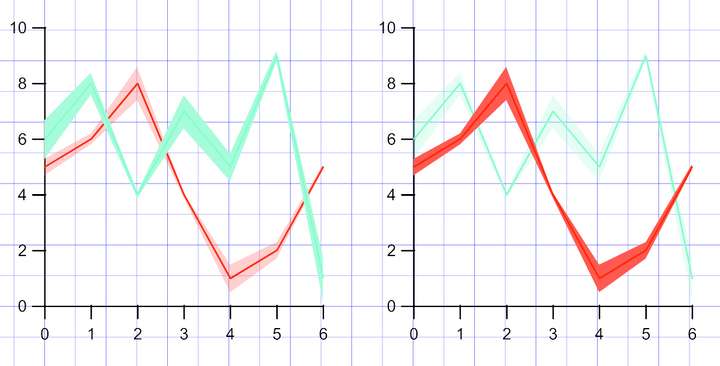
In addition, the transparency of the plot located top is ignored.

-
@umauma I keep this issue open.
Don't have Internet Explorer, but I will try to replicate with others.
-
@umauma SVG pasting size should be correct in build 1.1.008
-
@vectoradmin Thanks, I've confirmed that the SVG can be pasted at the correct size!
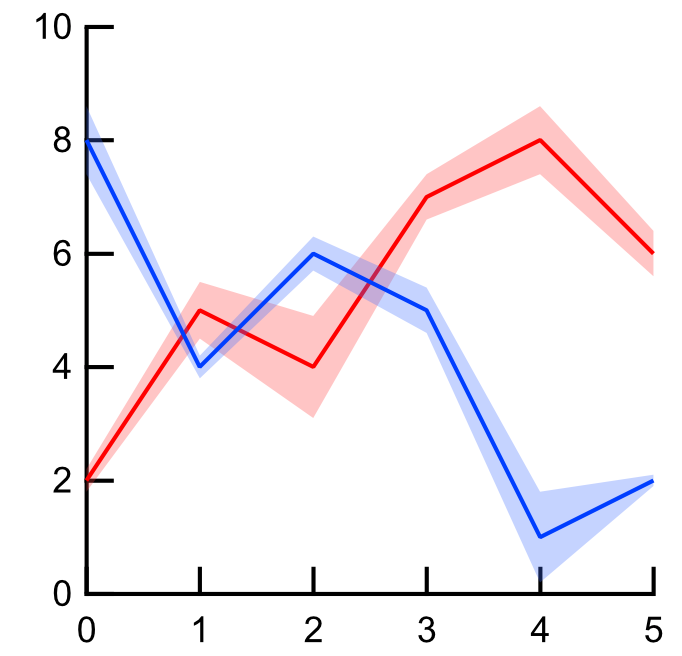
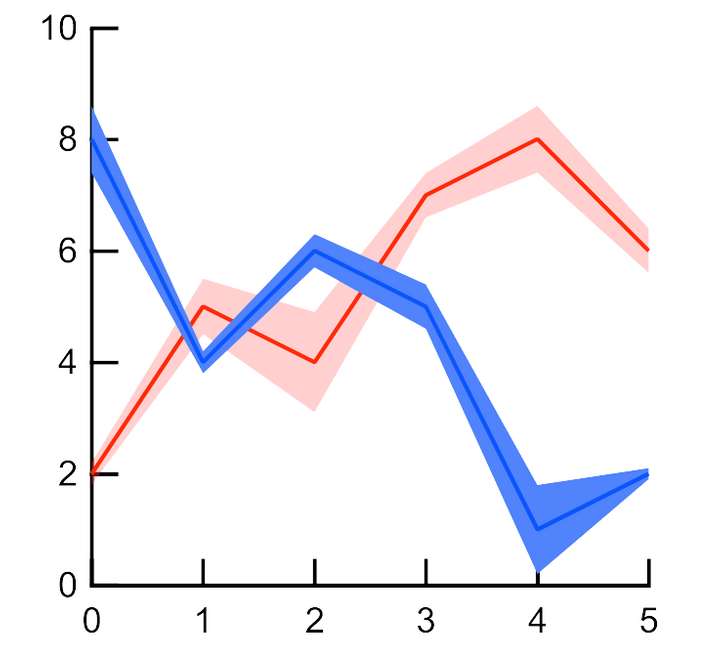
However, there is still the problem that the transparency of the topmost plot is ignored.
-
@umauma Can you send me the SVG, it seems that the one I have does not have those plots.
-
@vectoradmin It shows up fine in Affinity Designer,

but the transparency is wrong in VS.
-
@umauma Got it. Thanks!
-
@umauma This problem should be fixed now.