Best way to Crop an Image?
-
@vectoradmin perhaps the functionality would be fine with a tool in the context panel and/or the toolbox? If I am remembering correctly, this is how Affinity Designer handed it.
-
Hi
Well, i am not against a Crop Tool.
Maybe i am a bit slow in mind

But why does we need a Crop Tool when in my Opion
a Boolean "Intersect" or Clipping could solve that ?
In both cases you could use any Shape. -
@Subpath yeah I typically just make a shape and then clip a jpeg inside if I need to control cropping. I don't necessarily see the need to add another tool. Just my thoughts
-
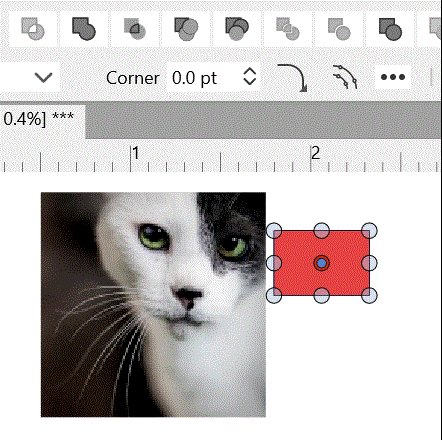
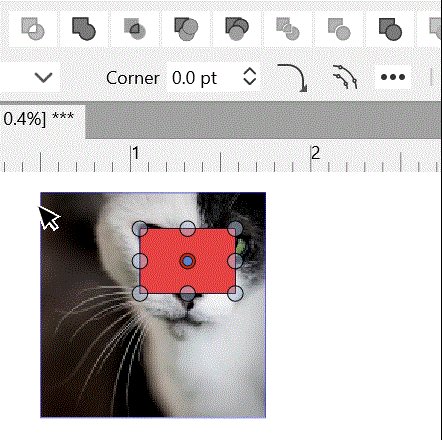
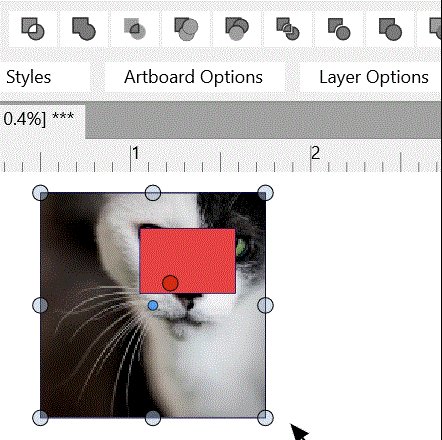
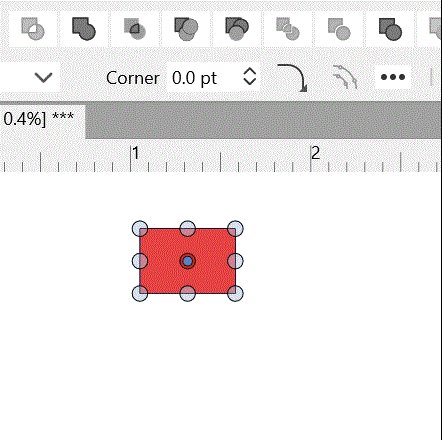
@Subpath I tried the example of the Boolean Intersect. With an image on the bottom and a solid rectangle on top, I hit the boolean intersect button and I don't get your result. My result is in the GIF below. Not sure why. I am running on Win11, VS 1.1.028 just started up, with a newly opened file.

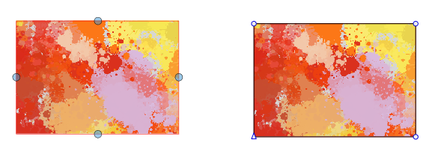
I would argue that @vectoradmin's method of the "Transform tool, 4th tool in the Context Panel" is much simpler and easier for a basic rectangle crop even if it doesn't use a frame adjustment method to do the crop.
@Boldline The clip method (as seen in my first post) is possible to work with all shapes, but the prepackaged shapes (rectangle, ellipse, start, etc.) have to first be converted to curves before they can nested/clipped together or else you just get the shape editor control handles when you attempt to use the Shape editor tool (node editor).
So the best solution for rectangular cropping is: to use the "Transform Tool, 4th tool in the Context Panel" as it is, with the future option of updating the user interface to crop with frame handles, if there is a demand.
The best solution for a shape other than a rectangle is: to use the clipping method, but just make sure your shapes are converted to curves before nesting/clipping. Boolean Intersect is good if it works like @Subpath's does, but it's not working for me.Thank you all, I learned a lot!
-
To me this is the most simple and logical approach in a vector drawing program with no built-in crop tool:
Cropping a'la Ingolf -
@Ingolf How would you resize the crop if you needed to alter it afterwards?
-
@Victor-Vector Rasterizing it is optional. If you don't you can resize the image and the object that frames it as you please. Rasterizing is just to trim the image for good.
-
@Ingolf Ah okay, so the nested/clipping method, with a rectangle converted to curves for any future crop resizing. Got it!
-
@Victor-Vector said in Best way to Crop an Image?:
@Ingolf Ah okay, so the nested/clipping method, with a rectangle converted to curves for any future crop resizing. Got it!
Yep, you can adjust the rectangle with the shape editor or un-nest the image for a while to adjust the rectangle with the transform tool.
There is a great usability lesson in this method; you will remember it.
-
@Victor-Vector ....I tried the example of the Boolean Intersect....
Here's how the Boolean method works:
The Order of Selection matters.
so selection Rectangle want work-
Place your shape on your bitmap.
-
Hold down the Shift key and select the shape.
-
keep holding the Shift key and now select the bitmap
-
now select Boolean "Intersect" and you have
the result like in the gif-anim
Importand Note: With the Boolean Methode your
Bitmap will be Cropped ( not need to Rasterize it later on)
But also you couldnt extent the Cropped Area later on!
Like in the Clipping Methode.
.
.
.
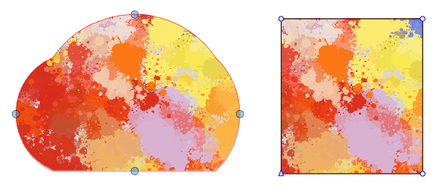
Here's how the Clipping Method works
The Shape doesnt need to be in Curves at first.
You need his only if you like to extend the clipped Area.
Experiment a bit to get the feel of itCropping ala Ingolf is just the same as Clipping,
is just a other way to clip.some pictures
shape in curves is on the right

-
-
Why not simply double-click an image to enter crop mode?
What is most important is that…
- cropping is done quickly, it's intuitive (the less people need to RTM or ask Support about it, the better) and…
- it's non-destructive — the original bitmap can be cropped again.
I don't think rasterizing bitmaps in the document is important, except for extreme cases — huge image from which you need a very small part/slice.
Rasterizing can be done at export, and it's enough.
-
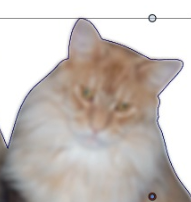
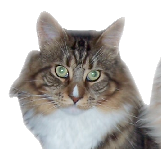
When I saw the cat picture, I remembered an image conversion
I once did for a friend.Everything was done with Vectortools, no bitmap program was involved.
The cats were cropped using the clipping method.I have done this in Magix Graphix Designer (formely known as Xara)
original picture

Christmas conversion

-
@Subpath said in Best way to Crop an Image?:
@Victor-Vector ....I tried the example of the Boolean Intersect....
Here's how the Boolean method works:
The Order of Selection matters.
Thank you for expanding my knowledge on the subtleties of selection order! It was not intuitive and was a bit of an awakening for me. Usually a user imports an image first, then creates the crop shape. Selecting both with the box select will always put the image first and the shape second, so the boolean result would never yield your result. I appreciate you sharing this nuance about selection order.
Usability issues aside, I also noticed that in your example the boolean intersect technique actually resizes the image into fill the shape, something that is rarely desired in an image cropping scenario.@Subpath said in Best way to Crop an Image?:
When I saw the cat picture, I remembered an image conversion
I once did for a friend.That's pretty impressive to tackle that fun holiday cat project all with vector tools. I imagine the cat's cutout shape would take a lot time. It's truly inspirational what can be achieved with vectors.
For the record, I am not a cat fanatic!

-
@b77 said in Best way to Crop an Image?:
Why not simply double-click an image to enter crop mode?
What is most important is that…
- cropping is done quickly, it's intuitive (the less people need to RTM or ask Support about it, the better) and…
- it's non-destructive — the original bitmap can be cropped again.
I like your idea of the double-click to enter crop mode. VS already has that functionality with isolation mode, so it would be a great place to put all the controls without overcomplication.
Great points! They are indeed the most important with this functionality.
-
...Thank you for expanding my knowledge on the subtleties of selection order!...
Anytime gladly.
That the order of the selection of objects plays a role, is as
far as I know always with Boolean. At least I know it that way.
Because finally it must be somehow recognizable which part is cut off
from which. That is why the selection rectangle does not work, in any case.... I imagine the cat's cutout shape would take a lot time...
You'd be surprised how fast it goes. Of course, you can't keep up
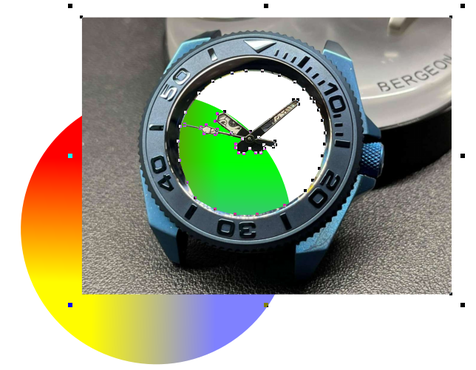
with today's selection tools. Can only recommend experimenting a bit yourself.Here is another Example with combined Shapes

-
@Victor-Vector
... I imagine the cat's cutout shape would take a lot time ...Victor
To answer your question, I have been traced the Cats again
by hand and counted the time. It took me 7/8 minutes in VS.I have to say that when I trace a bitmap by hand.
I usually just use straight lines to get the shape.Then I select all the nodes and convert them to
curves and move or delete nodes where should
be curves.something like this:
Video: Hand tracing

Magix Graphics Designer also has an advantage over VS,
in MGD you can blur the shape on its outer contour.
This way the fur of the cats looks better. While VS blurs
the whole bitmap in the shape.

Edit:
... must correct me while i get some Infos from @vectoradmin
i doesnt know before. If you set "Preserve Colors" to checked
and "Preserve Alpha" unchecked you would get a better result. Like this here.

-
@Subpath Why not try the Spikes distortion effect on the cat's fur.

-
Didnt know it

(Thanks for you Tip, will give it a try)But no, I was mainly trying to recreate a project in VS.
that I had created some time ago in Magix Graphics Designer.
And in this case I had used the Blur function of MGD. -
@Subpath That's what I love about this forum. I ask something embarrassingly basic and I learn a ton of new things!
I appreciate you sharing the outlining technique. I have learned over the years to use node handles and break node handles, to draw complicated shapes. I had never thought about just drawing it with straight lines and converting them to curves. Add to that a "simplify path" if needed, and it's a very quick and accurate way to trace an image. Thank you for sharing that technique.@b77 I experimented with your effect concept and the closest I could get was a Shape Effect called "Outline Zigzag" on the image within the shape. I couldn't get the edge fine enough. It's close, but it ain't no blur!

@vectoradmin if you ever find yourself craving to add yet another effect to the enormous roster of Image/Shape Effects (haha), perhaps this would be a useful one. Call it "Edge Feather"? "Edge Fuzz"?

Or perhaps there is a way to do this with masks and other tricks?
-
@Victor-Vector said in Best way to Crop an Image?:
if you ever find yourself craving to add yet another effect to the enormous roster of Image/Shape Effects (haha), perhaps this would be a useful one. Call it "Edge Feather"? "Edge Fuzz
I will look into what is going on with the blur effect with image masks.